JavaScript
JavaScript
HTML 中的 Javascript 脚本代码必须位于 <script> 与 </script> 标签间
Javascript 脚本代码可被放置在 HTML 页面的 <body> 和 <head> 中
JavaScript 输出
JavaScript 没有任何打印或者输出的函数
使用 window.alert() 弹出警告框来显示数据
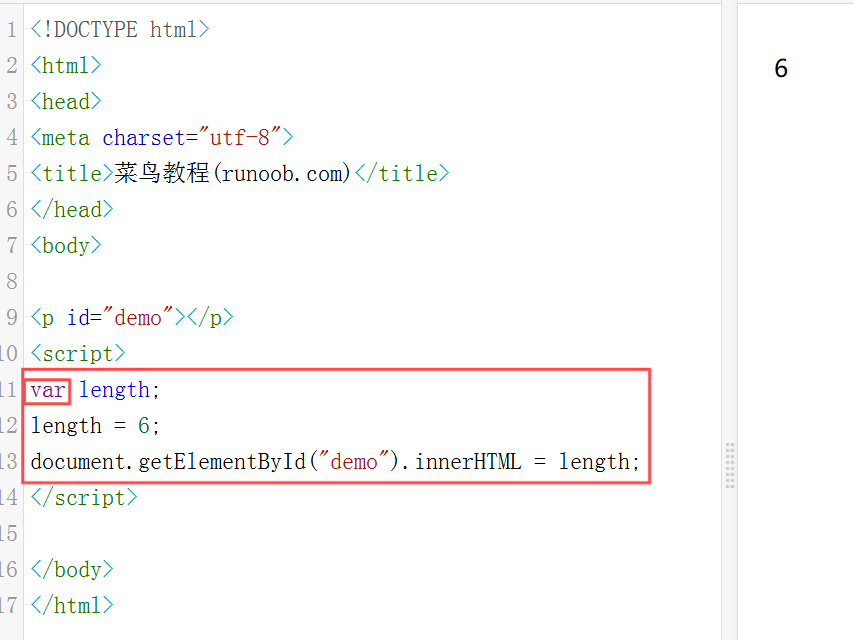
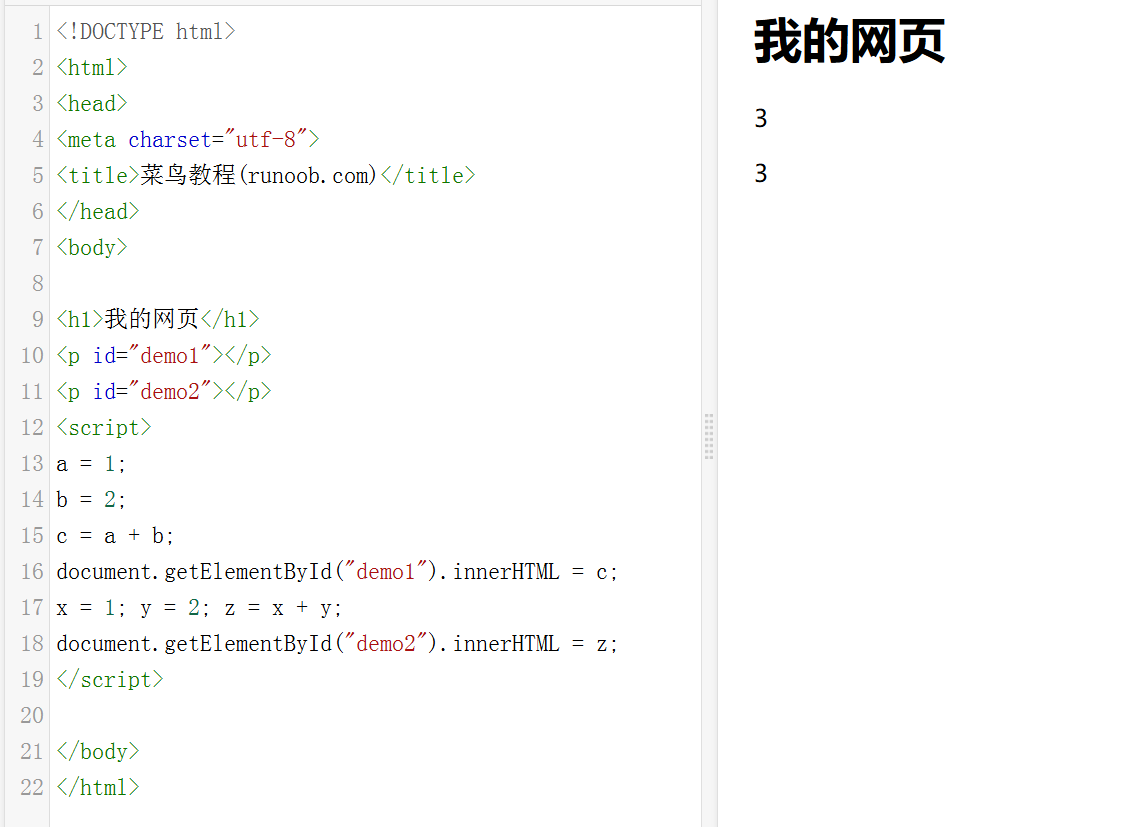
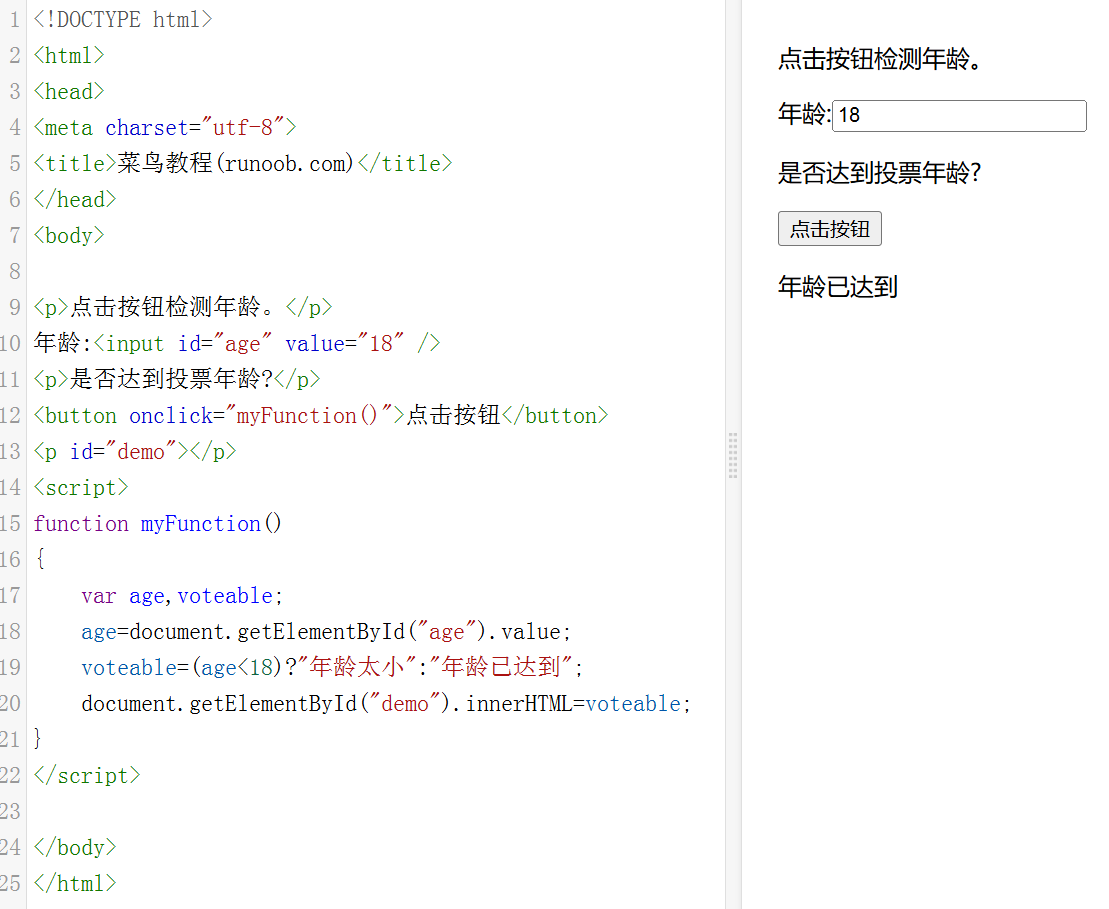
使用 innerHTML 写入到 HTML 元素
document.getElementById(“demo”) 用 id 属性(标识 HTML 元素)来查找 HTML 元素的 JS 代码
**innerHTML = “段落已修改。”**用于修改元素的 HTML 内容(innerHTML)的JS 代码
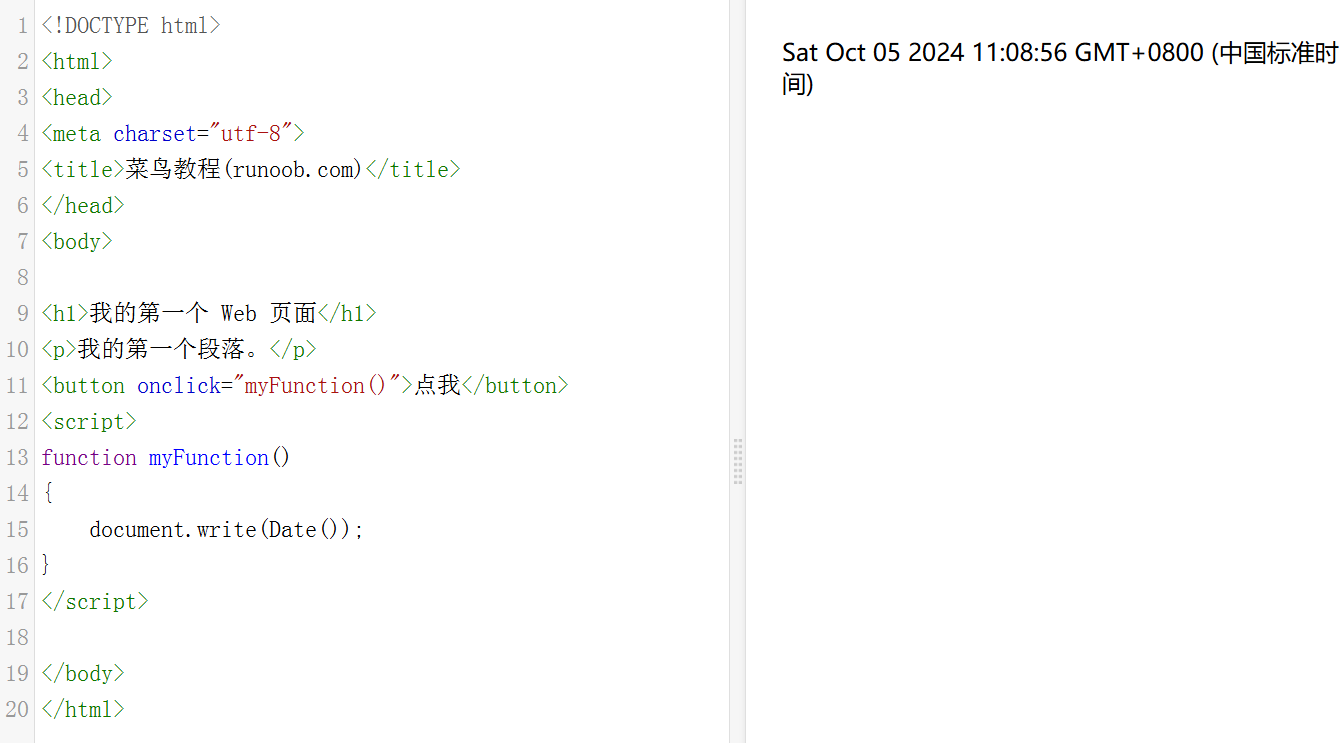
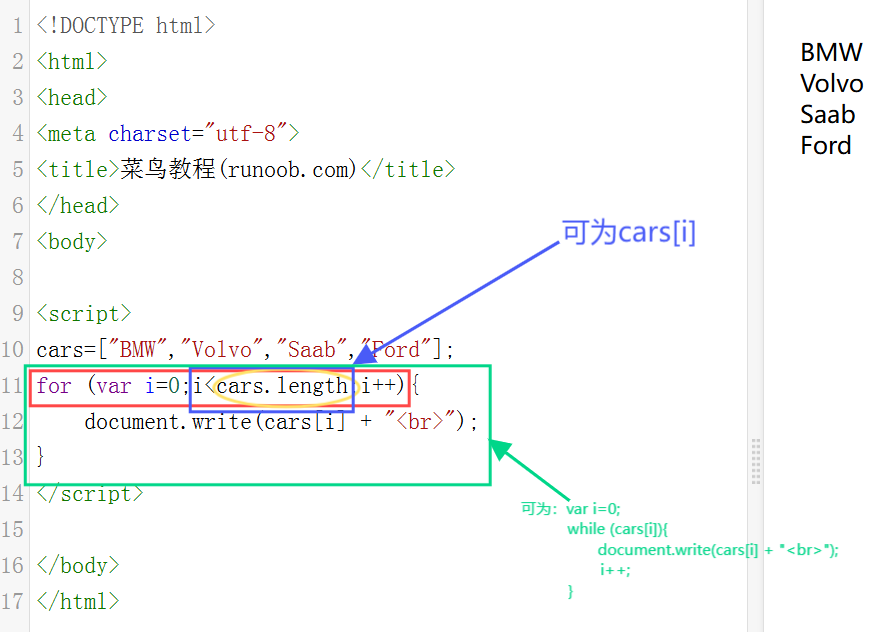
使用 document.write() 方法将内容写到 HTML 文档中
用 document.write() 可以向文档写入内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
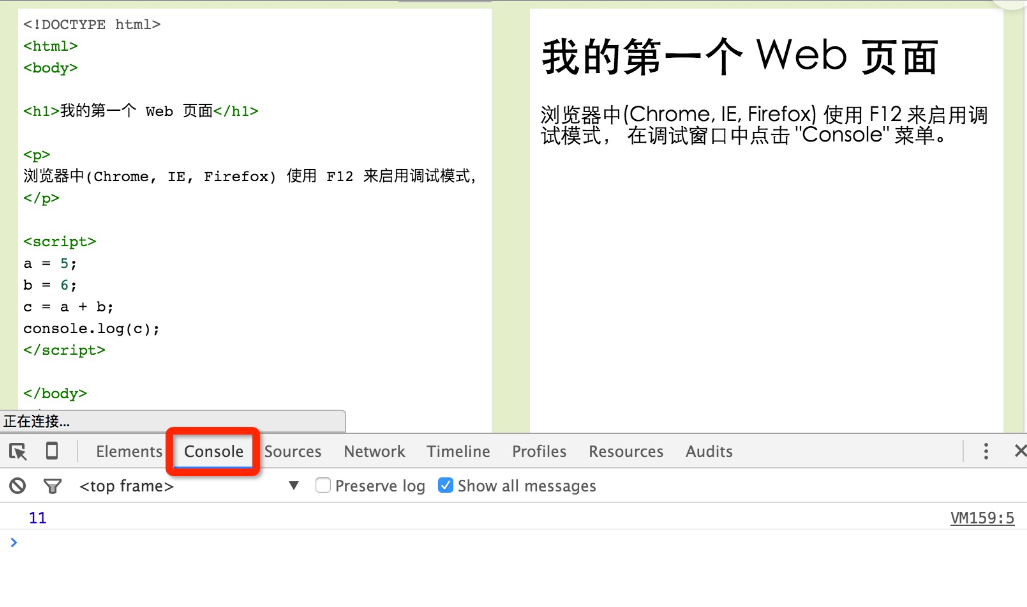
使用 console.log() 写入到浏览器的控制台
使用 console.log() 方法在浏览器中( F12 来启用调试模式, 在调试窗口中点击 “Console” 菜单)显示 JavaScript 值
JavaScript 语法
字面量
数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)【123e5=12300000】
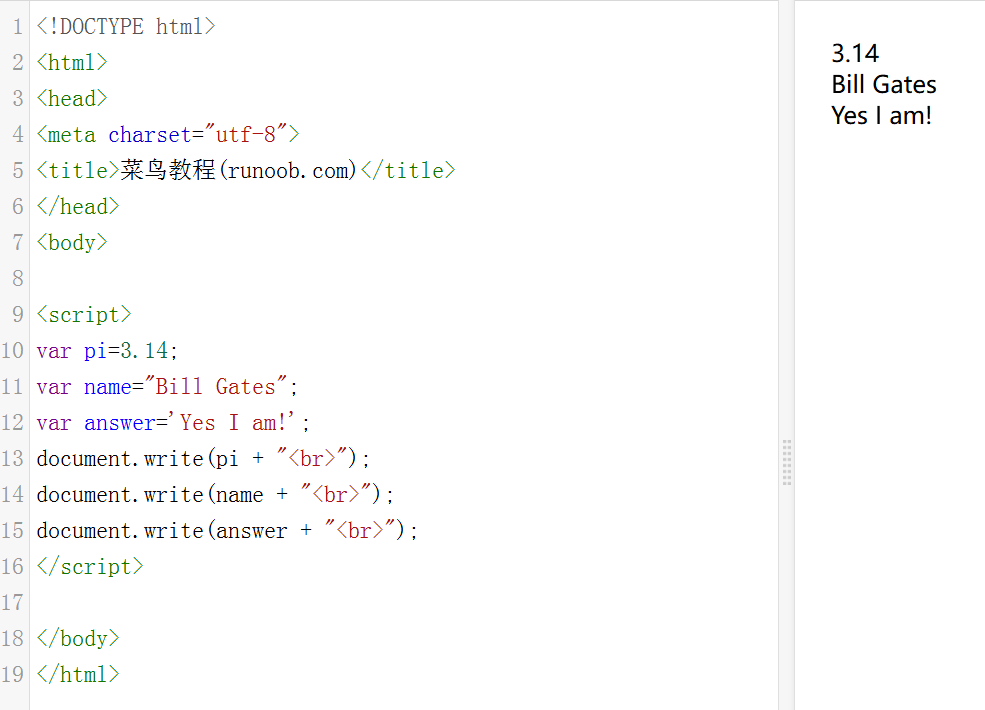
字符串(String)字面量 可以使用单引号或双引号
表达式字面量 用于计算
数组(Array)字面量 定义一个数组 [40, 100, 1, 5, 25, 10]
对象(Object)字面量 定义一个对象 {firstName:”John”, lastName:”Doe”, age:50, eyeColor:”blue”}
函数(Function)字面量 定义一个函数 function myFunction(a, b) { return a * b;}
变量
变量用于存储数据值,使用关键字 var 来定义变量, 使用等号来为变量赋值
语句
用于向浏览器发出命令(详见下节)
数据类型
数字,字符串,数组,对象等
函数
JavaScript 语句
JavaScript 语句是发给浏览器的命令,告诉浏览器要做的事情
分号 ;
在每条可执行的语句结尾添加分号或在一行中编写多条语句
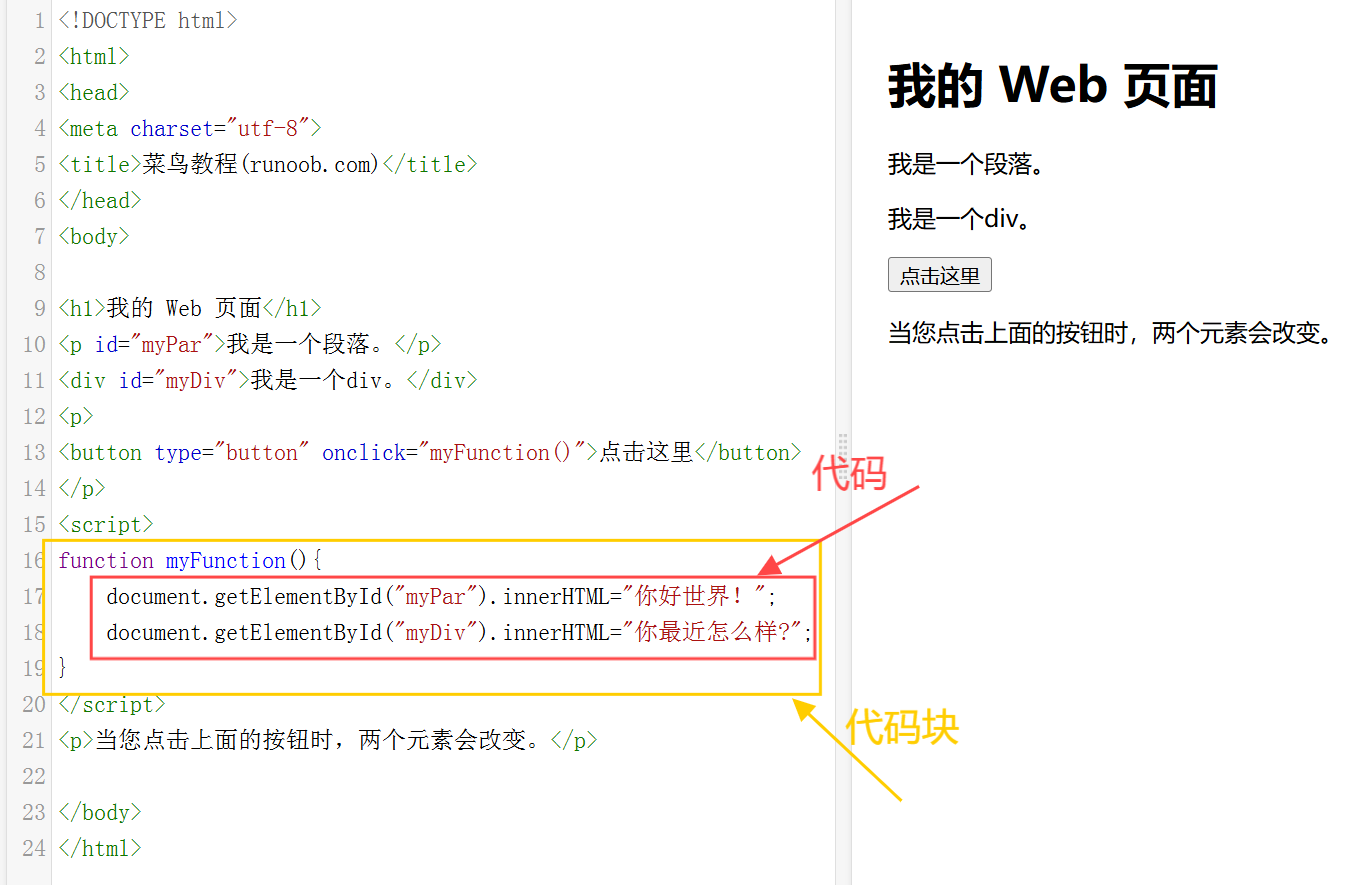
代码
是 JavaScript 语句的序列。浏览器按照编写顺序依次执行每条语句。
1 | document.getElementById("demo").innerHTML="你好 Dolly"; document.getElementById("myDIV").innerHTML="你最近怎么样?"; |
代码块
代码块的作用是一并地执行语句序列,左花括号开始,以右花括号结束
语句标识符
空格
JavaScript 会忽略多余的空格
折行
使用反斜杠对代码行进行换行
JavaScript 变量
变量声明
用 var 关键词来声明变量,变量可以先使用再声明
多变量
在一条语句中声明很多变量:该语句以 var 开头,并使用逗号分隔变量
1 | var lastname="Doe", age=30, job="carpenter"; |
横跨多行
1 | var lastname="Doe", |
一条语句中声明的多个变量不可以同时赋同一个值
1 | var x,y,z=1; |
x,y 为 undefined, z 为 1。
重新声明变量
重新声明 JavaScript 变量,该变量的值不会丢失
1 | var carname="Volvo"; |
两条语句执行后,变量 carname 的值依然是 “Volvo”
变量类型
JavaScript 变量可用于存放值( x=5),表达式(z=x+y)和文本值 (name=”Bill Gates” 用双引号或单引号包围这个值),一般倡导以字母开头
JavaScript 数据类型
**值类型(基本类型)**:字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)
变量的数据类型可以使用 typeof 操作符来查看
JavaScript 数组
JavaScript 不支持使用名字来索引数组,只允许使用数字索引
如果你使用名字作为索引,当访问数组时,JavaScript 会把数组重新定义为标准对象。
执行这样操作后,数组的方法及属性将不能再使用,否则会产生错误(person.length输出为0)
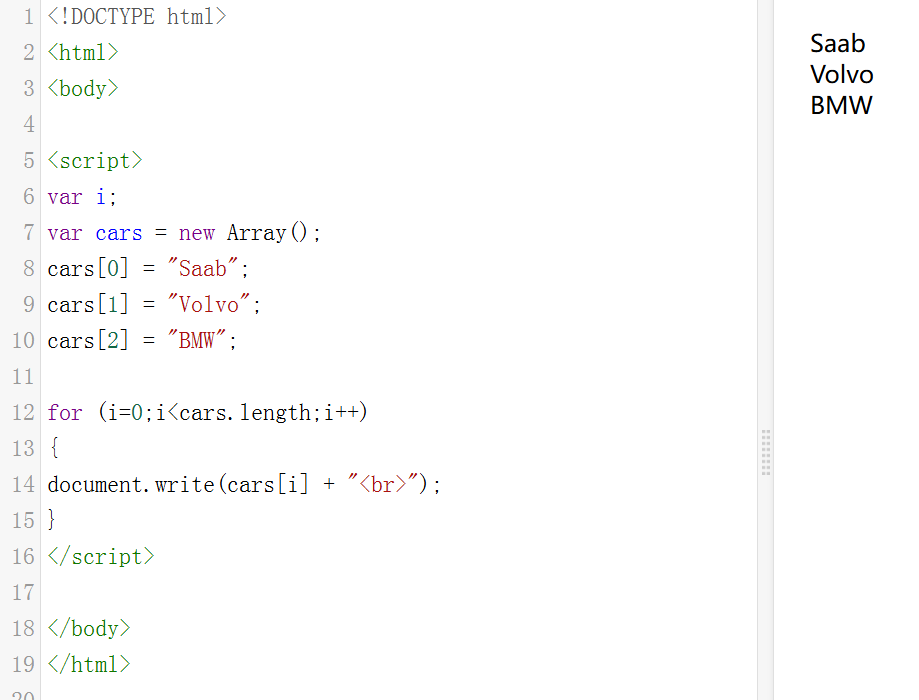
使用 new Array() 构造函数,通过 .length 获取数组长度
1 | var cars=new Array(); |
1 | var cars=new Array("Saab","Volvo","BMW"); |
JavaScript 对象
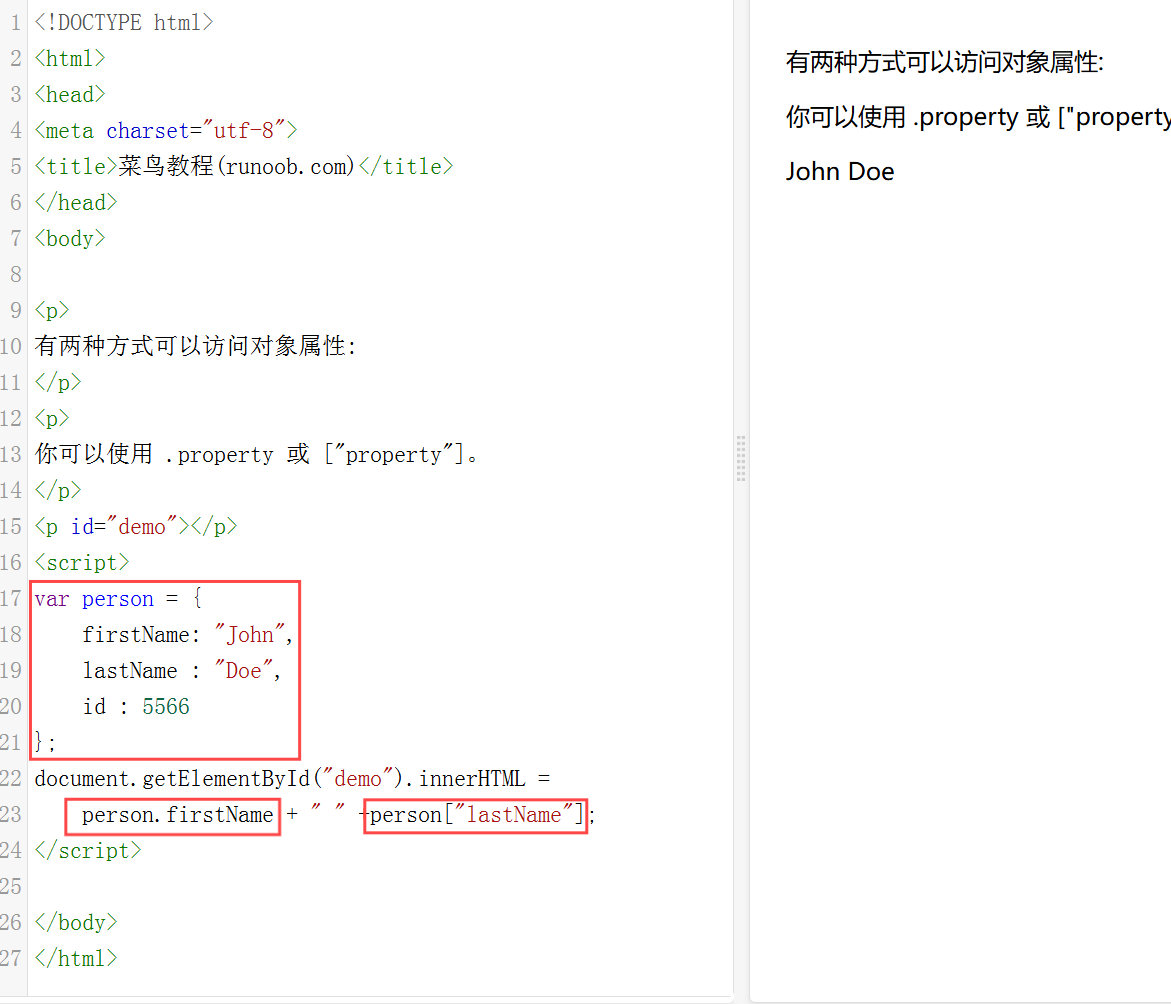
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义
对象属性两种访问方式
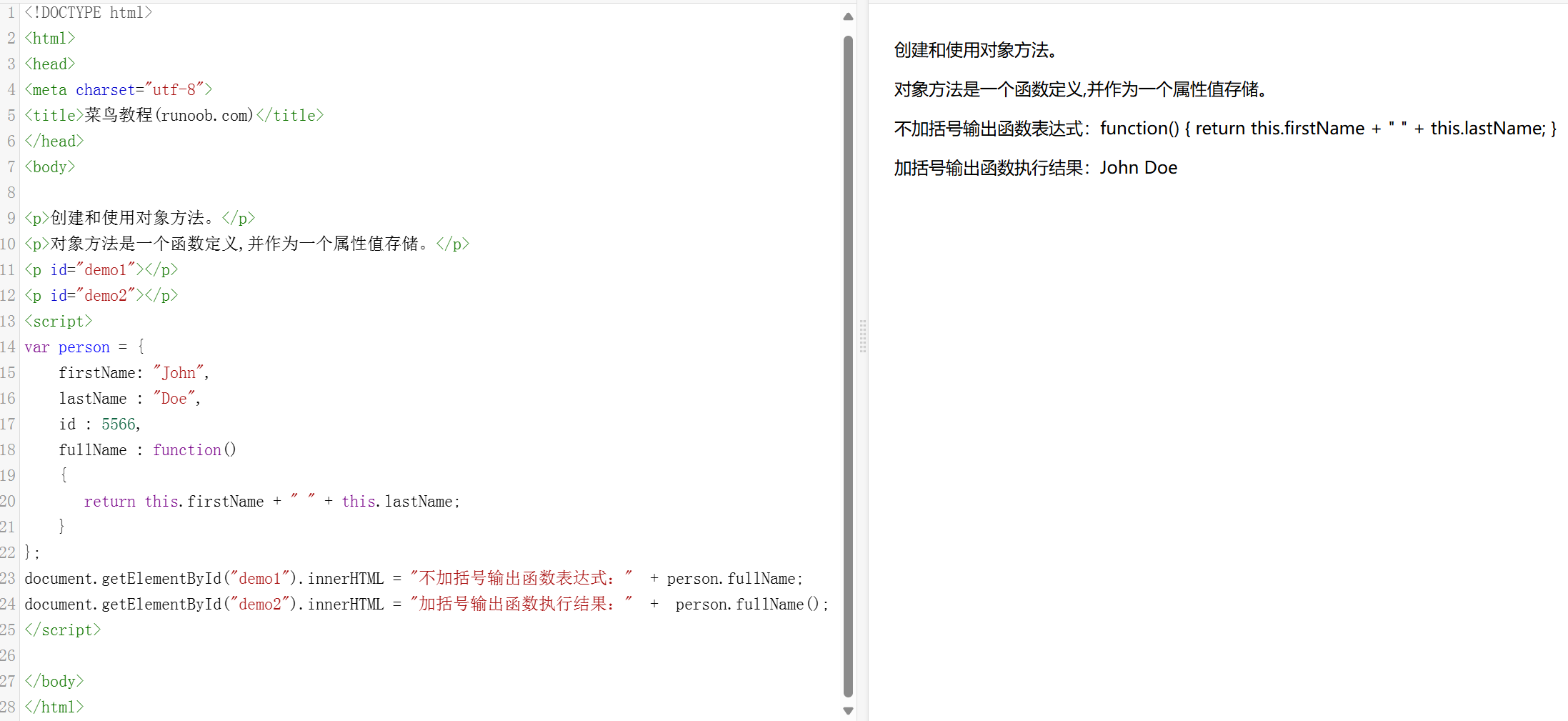
对象方法
对象的方法定义了一个函数,并作为对象的属性存储。对象方法通过添加 () 调用 (作为一个函数)。
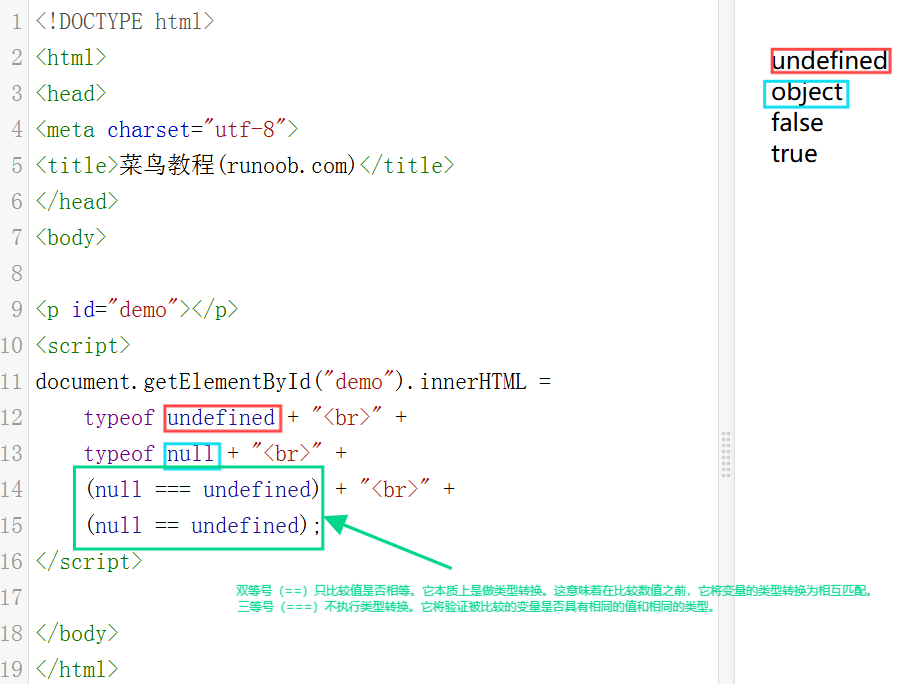
typeof,Undefined 和 Null
typeof 操作符来检测变量的数据类型
1 | typeof "John" // 返回 string |
Undefined 这个值表示变量不含有值。任何变量都可以通过设置值为 undefined 来清空
null 表示 “什么都没有”,但类型为对象,是一个只有一个值的特殊类型。表示一个空对象引用。可以设置为 null 来清空变量。
在常规的比较==中,数据类型是被忽略的
在严格的比较运算中,=== 为恒等计算符,同时检查表达式的值与类型
JavaScript 函数
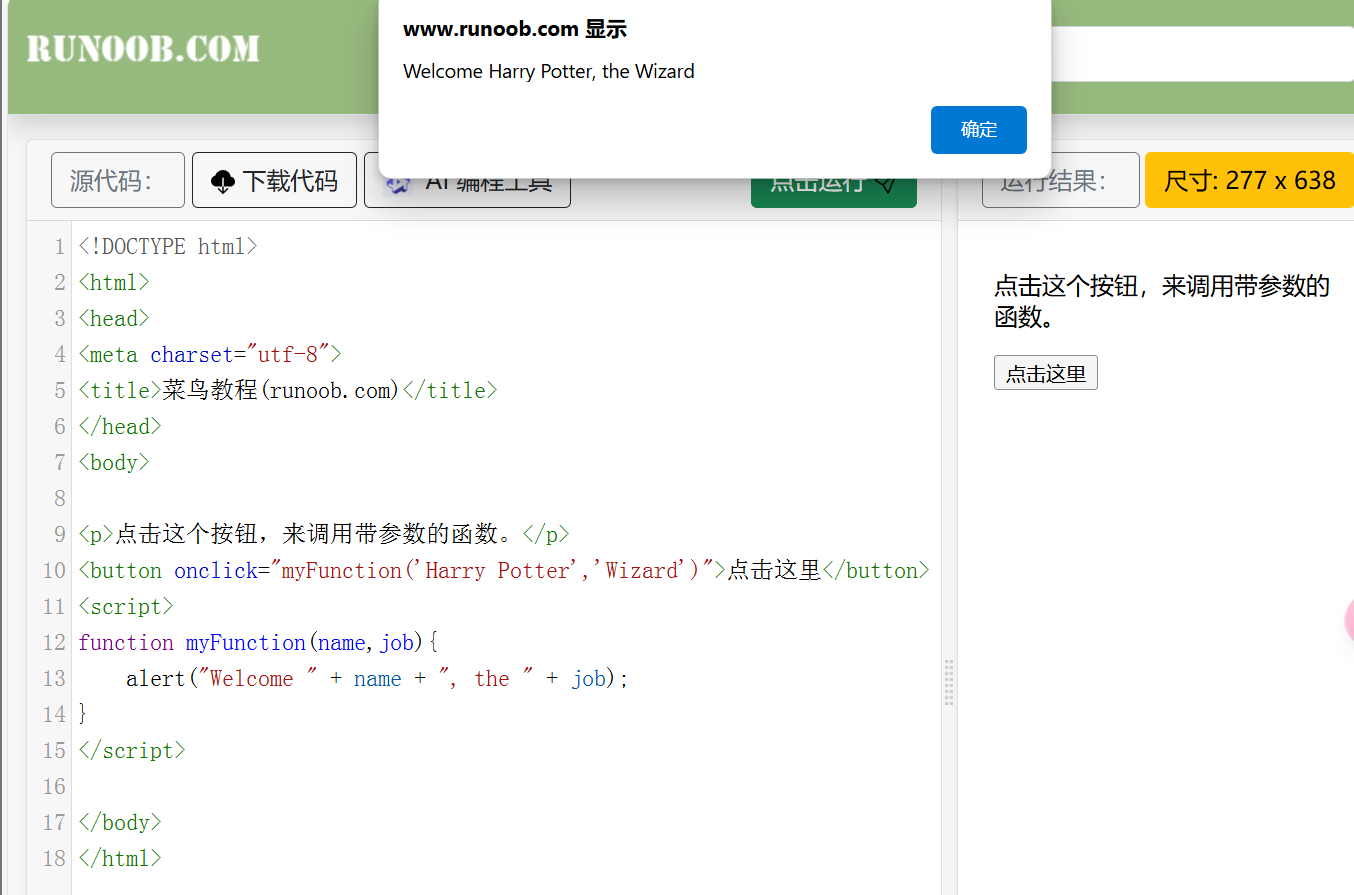
调用带参数的函数
变量和参数必须以一致的顺序出现(第一个变量就是第一个被传递的参数的给定的值)
带有返回值的函数
使用 return 语句时,函数会停止执行,并返回指定的值
JavaScript 作用域
作用域为可访问变量,对象,函数的集合
JavaScript 局部作用域
局部变量:只能在函数内部访问,局部变量在函数开始执行时创建,函数执行完后局部变量会自动销毁,不同的函数可以使用相同名称的变量
JavaScript 全局变量
全局变量有 全局作用域: 网页中所有脚本和函数均可使用
如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量
JavaScript 字符串
JavaScript 字符串用于存储和处理文本
字符串的索引从 0 开始,这意味着第一个字符索引值为 **[0]**,第二个为 **[1]**,以此类推
特殊字符
反斜杠是一个转义字符。 转义字符将特殊字符转换为字符串字符
例如:可以在字符串中使用引号,字符串中的引号不要与字符串的引号相同(但可以在字符串添加转义字符来使用引号)
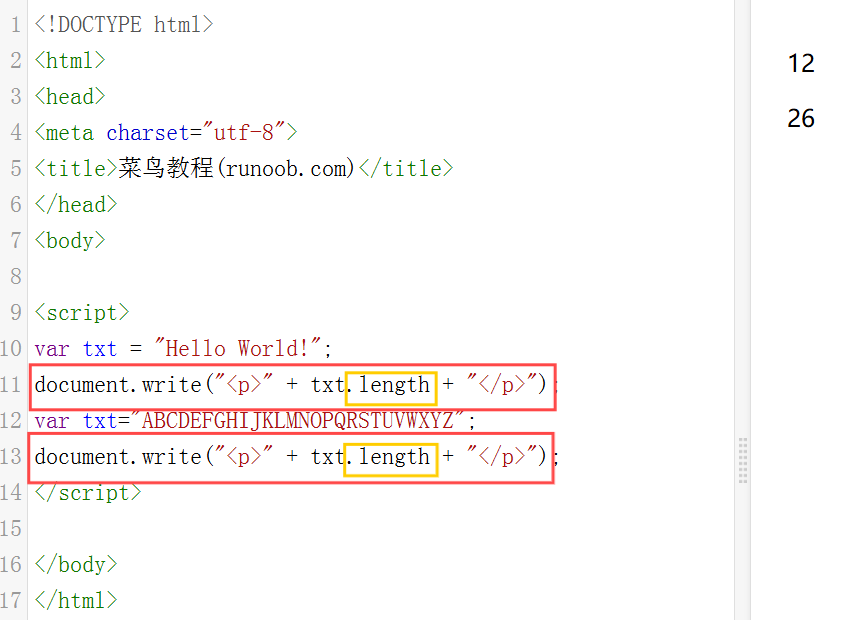
字符串长度
使用内置属性 length 来计算字符串的长度
模板字符串
模板字符串中可以同时使用单引号和双引号
模板字符串还支持多行文本,而无需使用特殊的转义字符:
模板字面量还可以包含占位符——一种由美元符号和大括号分隔的嵌入式表达式:**${expression}**
JavaScript 运算符
用于字符串的 + 运算符
+ 运算符用于把文本值或字符串变量加起来(连接起来)
如需把两个或多个字符串变量连接起来,请使用 + 运算符
要想在两个字符串之间增加空格,需要把空格插入一个字符串之中或者把空格插入表达式中(txt3=txt1+” “+txt2)
**规则:**如果把数字与字符串相加,结果将成为字符串!
条件运算符
variablename=(condition)?value1:value2
加法是两个数字相加。
连接是两个字符串连接。
1 | var x = 10 + 5; // x 的结果为 15 |
JavaScript循环
在 switch 语句中,用恒等计算符(===)进行比较
1 | var x = 10; |
上例会出现弹窗
JavaScript 类型转换
constructor 属性
constructor 属性返回所有 JavaScript 变量的构造函数
1 | "John".constructor // 返回函数 String() { [native code] } |
JavaScript 类型转换
JavaScript 变量可以转换为新变量或其他数据类型
将数字转换为字符串
全局方法 String() 可以将数字,字母,变量,表达式转换为字符串
String(x) String(123)
Number 方法 toString() 也是
x.toString() (123).toString()
| 方法 | 描述 |
|---|---|
| toExponential() | 把对象的值转换为指数计数法。 |
| toFixed() | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toPrecision() | 把数字格式化为指定的长度。 |
将布尔值转换为字符串
全局方法 String()
Boolean 方法 toString()
将日期转换为字符串
Date() 返回字符串。
1 | Date() |
全局方法 String() 可以将日期对象转换为字符串。
1 | String(new Date()) |
Date 方法 toString() 也有相同的效果。
1 | obj = new Date() |
| 方法 | 描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
将字符串转换为数字
全局方法 Number()
1 | Number("3.14") // 返回 3.14 |
| 方法 | 描述 |
|---|---|
| parseFloat() | 解析一个字符串,并返回一个浮点数。 |
| parseInt() | 解析一个字符串,并返回一个整数。 |
将布尔值转换为数字
全局方法 Number()
将日期转换为数字
全局方法 Number()
1 | d = new Date(); |
日期方法 getTime()
1 | d = new Date(); |
自动转换为字符串
当你尝试输出一个对象或一个变量时 JavaScript 会自动调用变量的 toString() 方法:
1 | document.getElementById("demo").innerHTML = myVar; |
数字和布尔值也经常相互转换:
1 | myVar = 123 // toString 转换为 "123" |
JavaScript 正则表达式
使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式
正则表达式可用于所有文本搜索和文本替换的操作
1 | /正则表达式主体/修饰符(可选) |
var patt = /runoob/i
/runoob/i 是一个正则表达式。runoob 是一个正则表达式主体 (用于检索)。i 是一个修饰符 (搜索不区分大小写)
字符串的使用
search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
replace() 方法用于在字符串中用一些字符串替换另一些字符串,或替换一个与正则表达式匹配的子串。
RegExp 对象
test()使用
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true
搜索字符串中的字符 “e”:
1 | var patt = /e/; |
或:
1 | /e/.test("The best things in life are free!") |
exec()使用
exec() 方法用于检索字符串中的正则表达式的匹配。该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null
1 | var patt1=new RegExp("e"); |
输出为e
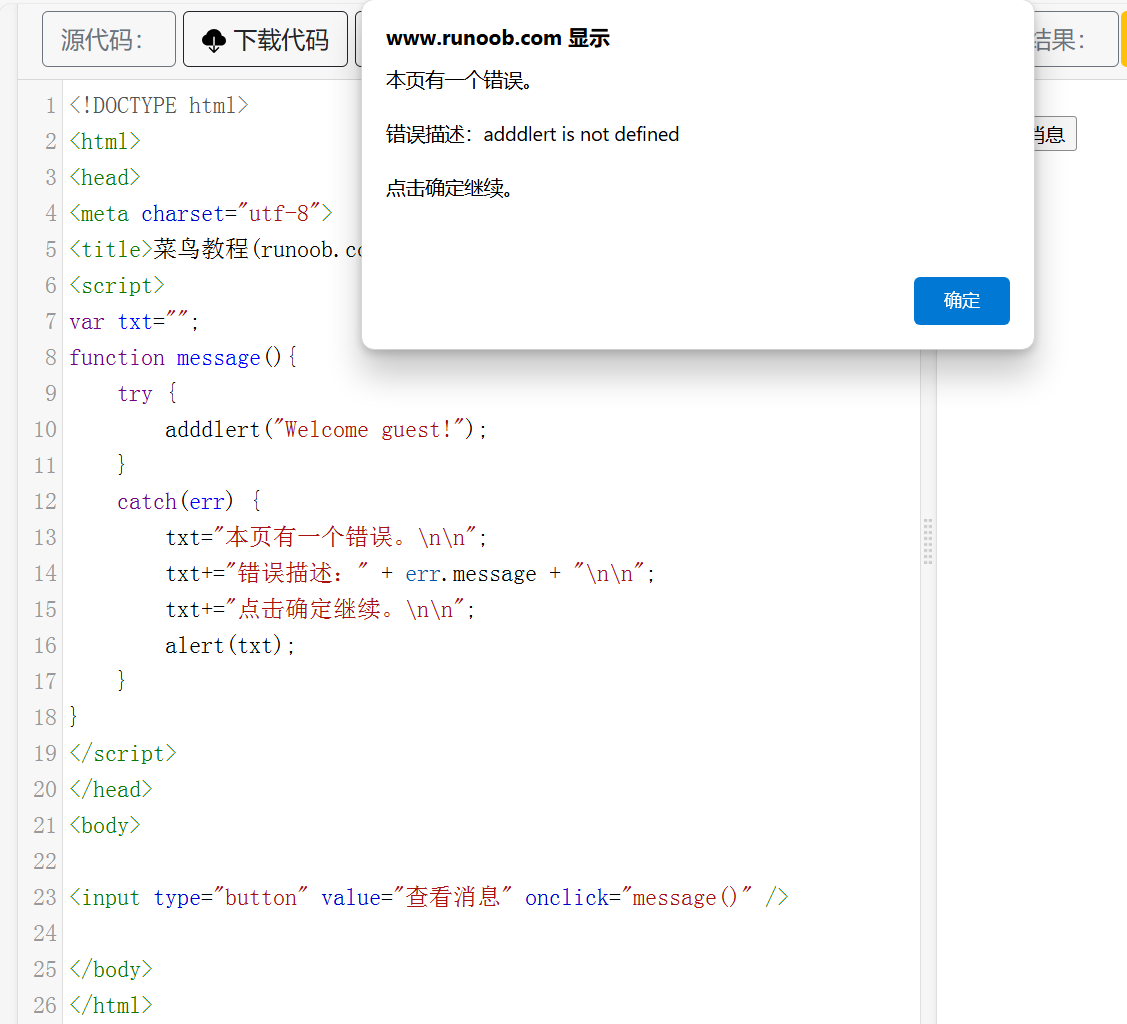
JavaScript 错误
throw语句创建自定义错误
try 语句测试代码块的错误
catch 语句处理错误
finally 语句
finally 语句不论之前的 try 和 catch 中是否产生异常都会执行该代码块
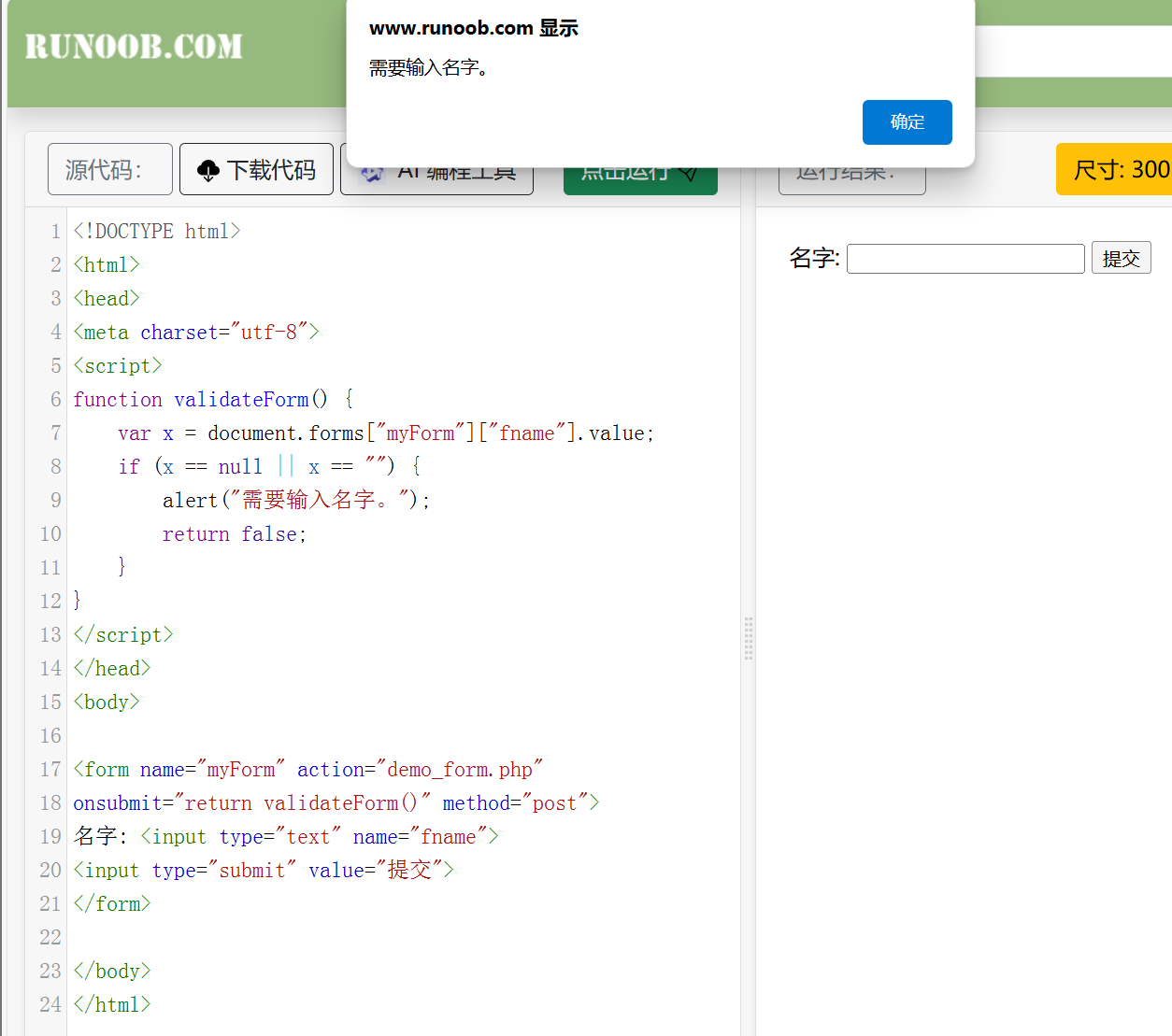
JavaScript 表单
JavaScript 表单验证
JavaScript 验证输入的数字
JavaScript关键字
this
方法中的 this
this 指向调用它所在方法的对象
单独使用 this
单独使用 this,则它指向全局(Global)对象
函数中使用 this
在函数中,函数的所属者默认绑定到 this 上
严格模式下,this 为 undefined,因为严格模式下不允许默认绑定
事件中的 this
this 指向了接收事件的 HTML 元素
对象方法中绑定
this 是 person 对象,person 对象是函数的所有者
this.firstName 表示 this (person) 对象的 firstName 属性
显式函数绑定
函数也是对象,对象则有方法,apply 和 call 就是函数对象的方法,他们允许切换函数执行的上下文环境(context),即 this 绑定的对象
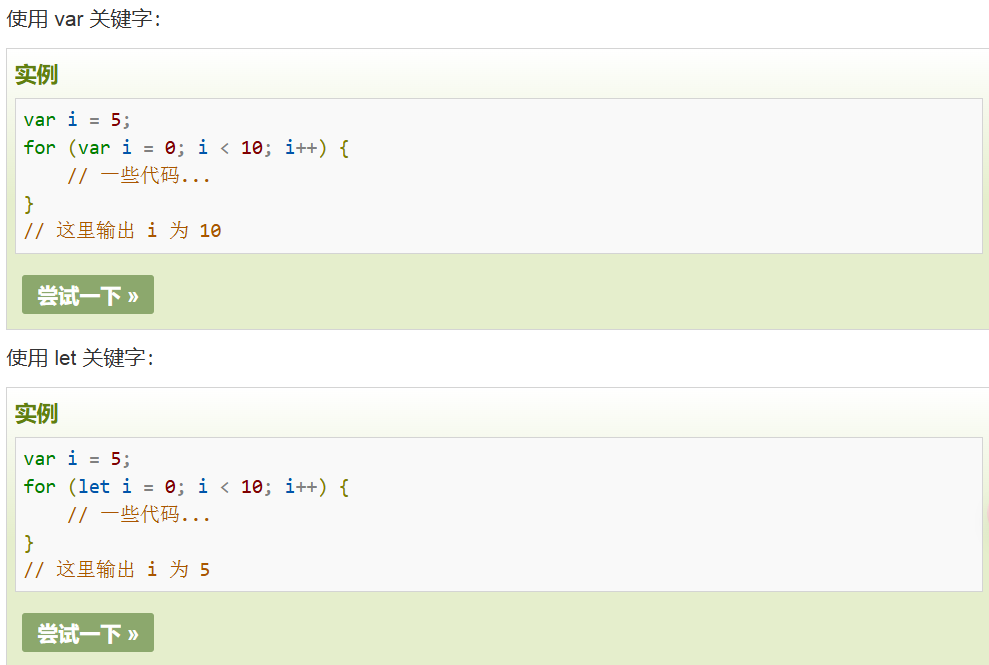
let
let 声明的变量只在 let 命令所在的代码块 {} 内有效,在 {} 之外不能访问
在相同的作用域或块级作用域中,不能使用 let 关键字来重置 let 关键字声明的变量
const
const 用于声明一个或多个常量,声明时必须进行初始化,定义常量的值不能通过再赋值修改,也不能再次声明
const 定义的变量并非常量,并非不可变,它定义了一个常量引用一个值。使用 const 定义的对象或者数组,其实是可变的
1 | // 创建常量对象 |
1 | // 创建常量数组 |
void
指定要计算一个表达式但是不返回值
href=”#”与href=”javascript:void(0)”的区别
# 包含了一个位置信息,默认的锚是**#top** 也就是网页的上端。而javascript:void(0), 仅仅表示一个死链接。在页面很长的时候会使用 # 来定位页面的具体位置,格式为:**# + id**
JavaScript JSON
JSON 是用于存储和传输数据的格式, 通常用于服务端向网页传递数据
JSON 数组
1 | "sites":[ |
JSON 字符串转换为 JavaScript 对象
1 | var text = '{ "sites" : [' + |
| 函数 | 描述 |
|---|---|
| JSON.parse() | 用于将一个 JSON 字符串转换为 JavaScript 对象。 |
| JSON.stringify() | 用于将 JavaScript 值转换为 JSON 字符串。 |
1 |
|
button元素
常用于触发某些操作或事件,如提交表单、执行 JavaScript 函数等。你可以通过 <button> 元素来创建各种类型的按钮,并且可以为它们添加不同的属性和事件监听器
常用属性
type 属性
1 | <button type="button">普通按钮</button> |
disabled 属性
禁用按钮,用户无法点击
1 | <button disabled>禁用按钮</button> |
autofocus 属性
页面加载时,自动聚焦到按钮
1 | <button autofocus>自动聚焦按钮</button> |
name 属性
为按钮指定名称,通常在表单提交时使用
1 | <button name="submitBtn" type="submit">提交</button> |
value 属性
为按钮指定一个值,通常配合 type="submit" 使用,表示提交时传递的参数值
1 | <button type="submit" value="submitForm">提交表单</button> |
使用 JavaScript 与按钮交互
可以使用 JavaScript 为按钮添加点击事件,执行特定的操作
可以通过 addEventListener() 方法绑定多个事件,支持复杂的事件处理和监听
1 | <button onclick="alert('按钮被点击!')">点击我</button> |
动态按钮
按钮可以通过 JavaScript 来动态改变文本、颜色或状态
1 | <button id="myButton" onclick="changeText()">点击我</button> |
onclick与addEventListener()
oncllick
一个 HTML 事件属性,用于在用户点击某个元素时触发指定的 JavaScript 函数或代码。这个事件最常见的用法是在按钮、链接或任何可点击的元素上绑定点击事件
基本用法
在 HTML 中使用 onclick
1 | <button onclick="alert('按钮被点击了!')">点击我</button> |
调用 JavaScript 函数
1 | <button onclick="myFunction()">点击我</button> |
通过 JavaScript 动态绑定 onclick 事件
1 | <button id="myButton">点击我</button> |
使用 JavaScript 选择了 ID 为 myButton 的按钮,并为其添加了一个 onclick 事件监听器
通过 onclick 传递事件对象(event)
获取有关事件的更多信息(如点击位置、目标元素等)
1 | <button onclick="myFunction(event)">点击我</button> |
此例中,event 对象包含了有关点击事件的信息,如鼠标的 clientX 和 clientY 坐标
使用 event.preventDefault()阻止默认行为
阻止点击事件的默认行为(如点击链接时跳转、提交表单等)
1 | <a href="https://www.example.com" onclick="preventDefaultAction(event)">点击我</a> |
使用 this 引用当前元素
1 | <button onclick="showMessage(this)">点击我</button> |
例子中,this 代表按钮本身,button.innerText 获取按钮的文本内容
addEventListener()
是 JavaScript 中用于向元素添加事件监听器的方法。与 onclick 属性相比,addEventListener() 更加灵活和强大,它允许绑定多个事件监听器,并且能够更好地控制事件传播、捕获与冒泡机制
基本语法
1 | element.addEventListener(event, function, useCapture); |
**event**:事件类型(如 "click"、"mouseover"、"keydown" 等)。
**function**:事件触发时执行的回调函数。
**useCapture**(可选):一个布尔值,指定事件是应该在捕获阶段触发(true事件从文档的根节点到达目标元素),还是在冒泡阶段触发(false事件从目标元素返回到文档的根节点)。默认值为 false。
基本用法
添加点击事件监听器
1 | <button id="myButton">点击我</button> |
传递事件对象
addEventListener() 方法会自动传递一个事件对象给回调函数,可以通过该对象获取更多关于事件的信息
1 | <button id="myButton">点击我</button> |
使用 this 访问触发事件的元素
在 addEventListener() 中,this 通常指向触发事件的元素。因此,可以使用 this 来访问该元素的属性
1 | <button id="myButton">点击我</button> |
添加多个事件监听器
addEventListener() 允许你为同一个元素添加多个事件监听器
1 | <button id="myButton">点击我</button> |
例子中,当按钮被点击时,两个警告框会依次弹出
移除事件监听器
用 removeEventListener() 方法来移除已经添加的事件监听器。需要注意的是,removeEventListener() 只能移除通过 addEventListener() 添加的事件监听器,并且需要传递相同的事件类型和回调函数
1 | <button id="myButton">点击我</button> |
JavaScript HTML DOM
DOM HTML
查找 HTML 元素
通过 id 找到 HTML 元素
1 | <p id="intro">你好世界!</p> |
通过标签名找到 HTML 元素
查找 id=”main” 的元素,然后查找 id=”main” 元素中的所有 <p> 元素
1 | <p>你好世界!</p> |
通过类名找到 HTML 元素
1 | <p class="intro">你好世界!</p> |
改变HTML
改变 HTML 输出流
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容
[!CAUTION]
绝对不要在文档(DOM)加载完成之后使用 document.write()。这会覆盖该文档
改变 HTML 内容
修改 HTML 内容的最简单的方法是使用 innerHTML 属性
1 | document.getElementById(id).innerHTML=新的 HTML |
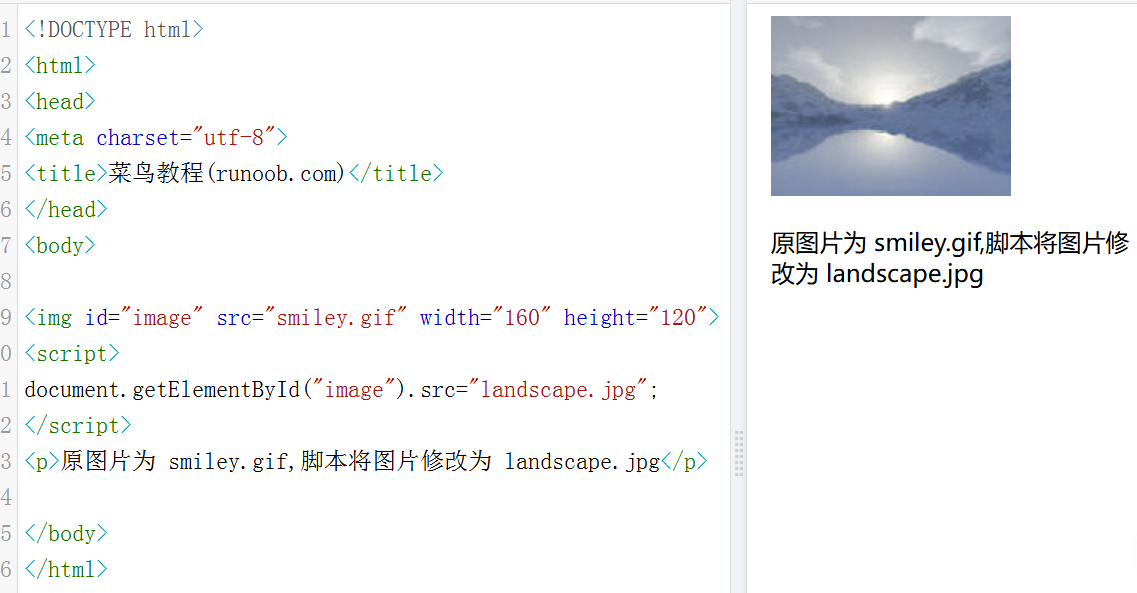
改变 HTML 属性
1 | document.getElementById(id).attribute=新属性值 |
DOM CSS
改变 HTML 样式
1 | document.getElementById(id).style.property=新样式 |
使用事件
HTML DOM 允许我们通过触发事件来执行代码
比如事件:元素被点击。页面加载完成。输入框被修改。
下例改变字体颜色
1 | <h1 id="id1">我的标题 1</h1> |
下例使元素显示或消失
1 | <p id="p1">这是一个文本。</p> |
DOM 事件
对事件做出反应
用户点击某个元素时执行代码
1 | <h1 onclick="this.innerHTML='Ooops!'">点击文本!</h1> |
1 | <h1 onclick="changetext(this)">点击文本!</h1> |
HTML事件属性
如需向 HTML 元素分配 事件,可以使用事件属性
如向 button 元素分配 onclick 事件:
1 | <p>点击按钮执行 <em>displayDate()</em> 函数.</p> |
使用HTML DOM 来分配事件
如向 button 元素分配 onclick 事件:
1 | <p>点击按钮执行 <em>displayDate()</em> 函数.</p> |
上例中,名为 displayDate 的函数被分配给 id=”myBtn” 的 HTML 元素。
按钮点击时Javascript函数将会被执行
onload和onunload事件
onload 和 onunload 事件会在用户进入或离开页面时被触发
[!NOTE]
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie
1 | <body onload="checkCookies()"> |
onchange事件
onchange 事件常结合对输入字段的验证来使用
1 | <script> |
onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数
1 | <div onmouseover="mOver(this)" onmouseout="mOut(this)">Mouse Over Me</div> |
onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件
DOM EventListener
addEventListener() 方法
1 | <p>该实例使用 addEventListener() 方法在按钮中添加点击事件。 </p> |
语法
1 | element.addEventListener(event, function, useCapture); |
第一个参数是事件的类型 (如 “click” 或 “mousedown”).
第二个参数是事件触发后调用的函数。
第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
向原元素添加事件句柄
如当用户点击元素时弹出 “Hello World!” :
1 | <p>该实例使用 addEventListener() 方法在按钮中添加点击事件。 </p> |
向同一个元素中添加多个事件句柄
addEventListener() 方法允许向同一个元素添加多个事件,且不会覆盖已存在的事件:
1 | <p>该实例使用 addEventListener() 方法向同个按钮中添加两个点击事件。</p> |
你可以向同个元素添加不同类型的事件:
1 | <p>实例使用 addEventListener() 方法在同一个按钮中添加多个事件。</p> |
向 Window 对象添加事件句柄
当用户重置窗口大小时添加事件监听:
1 | window.addEventListener("resize", function(){ |
事件冒泡或事件捕获
事件传递有两种方式:冒泡与捕获
事件传递定义了元素事件触发的顺序
将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素:
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。
addEventListener() 方法可以指定 “useCapture” 参数来设置传递类型:
1 | addEventListener(event, function, useCapture); |
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递
1 | <p>实例演示了在添加不同事件监听时,冒泡与捕获的不同。</p> |
removeEventListener() 方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
DOM 元素
创建新的 HTML 元素 (节点)
要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它
appendChild()
是 JavaScript 中用于将一个节点(元素或文本节点)追加到指定父节点的最后一个子节点位置的方法
1 | <div id="div1"> |
insertBefore()
用于在指定的父元素中,将一个新节点插入到某个已存在的子节点之前
1 | <div id="div1"> |
移除已存在的元素
HTML 文档中 <div> 元素包含两个子节点 (两个 <p> 元素):
1 | <div id="div1"> |
查找 id=”div1” 的元素:
1 | var parent = document.getElementById("div1"); |
查找 id=”p1” 的 <p> 元素:
1 | var child = document.getElementById("p1"); |
从父元素中移除子节点:
1 | parent.removeChild(child); |
[!CAUTION]
删除节点必须知道父节点
替换 HTML 元素 - replaceChild()
1 | <div id="div1"> |
HTML DOM 集合
HTML Collection 对象
getElementsByTagName() 方法返回 HTMLCollection对象。
HTMLCollection 对象类似包含 HTML 元素的一个数组。
1 | var x = document.getElementsByTagName("p"); |
集合中的元素可以通过索引(以 0 为起始位置)来访问。访问第二个 <p> 元素可以是以下代码:y = x[1];
[!NOTE]
HTMLCollection 不是一个数组!
但可以像数组一样,使用索引来获取元素
HTML Collection 对象 .length 属性
length 属性定义了集合中元素的数量
获取 <p> 元素的集合:
1 | var myCollection = document.getElementsByTagName("p"); |
显示集合元素个数:
1 | document.getElementById("demo").innerHTML = myCollection.length; |
集合 length 属性常用于遍历集合中的元素。
NodeList 对象
NodeList 对象是一个从文档中获取的节点列表 (集合)
[!CAUTION]
HTML Collection是 HTML 元素的集合。
NodeList 是一个文档节点的集合。
NodeList 与 HTMLCollection 都与数组对象有点类似,可以使用索引 (0, 1, 2, 3, 4, …) 来获取元素。
NodeList 与 HTMLCollection 都有 length 属性。
HTMLCollection 元素可以通过 name,id 或索引来获取。
NodeList 只能通过索引来获取。
只有 NodeList 对象有包含属性节点和文本节点。