HTML
HTML
前备知识

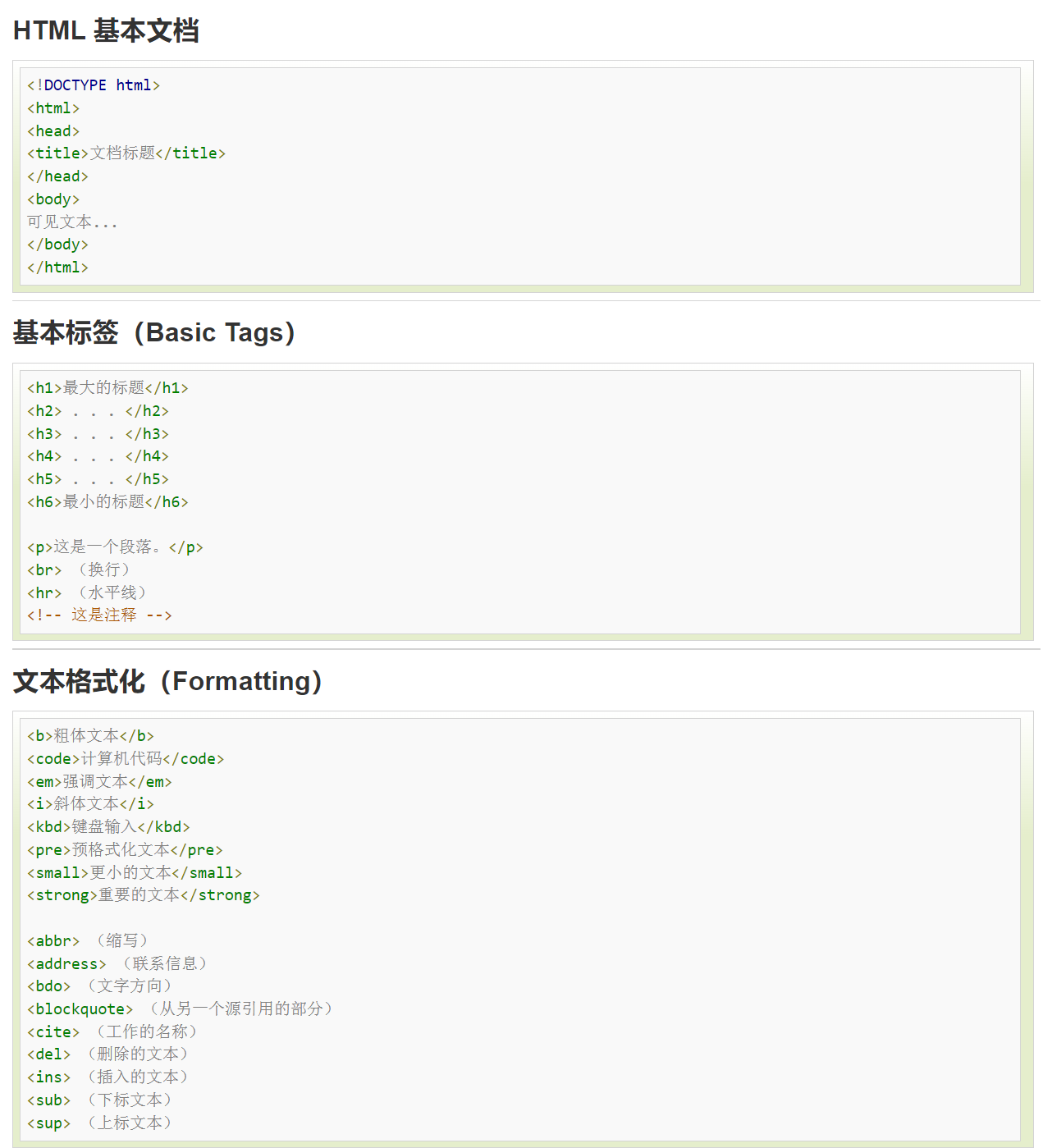
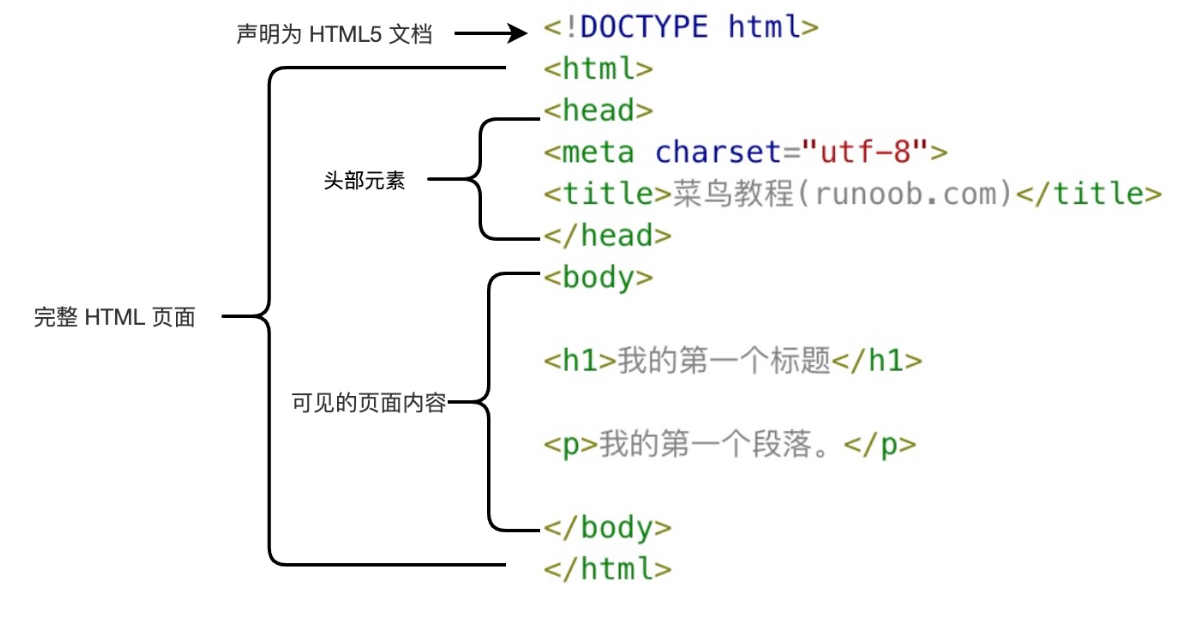
1 | <!DOCTYPE html> 声明为 HTML5 文档 |
<html>元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
HTML 是用来描述网页的一种超文本标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页 <标签>内容</标签>
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面
<!DOCTYPE> 声明
1 | <!DOCTYPE>声明(不区分大小写)有助于浏览器中正确显示网页。 |
中文编码
直接输出中文会出现中文乱码,要将头部将字符声明为 UTF-8 或 GBK。
HTML空元素
不含任何内容的元素,没有结束标签(最好加/),用于插入一些特殊的功能或信息,如**</br>表换行**
HTML 基础
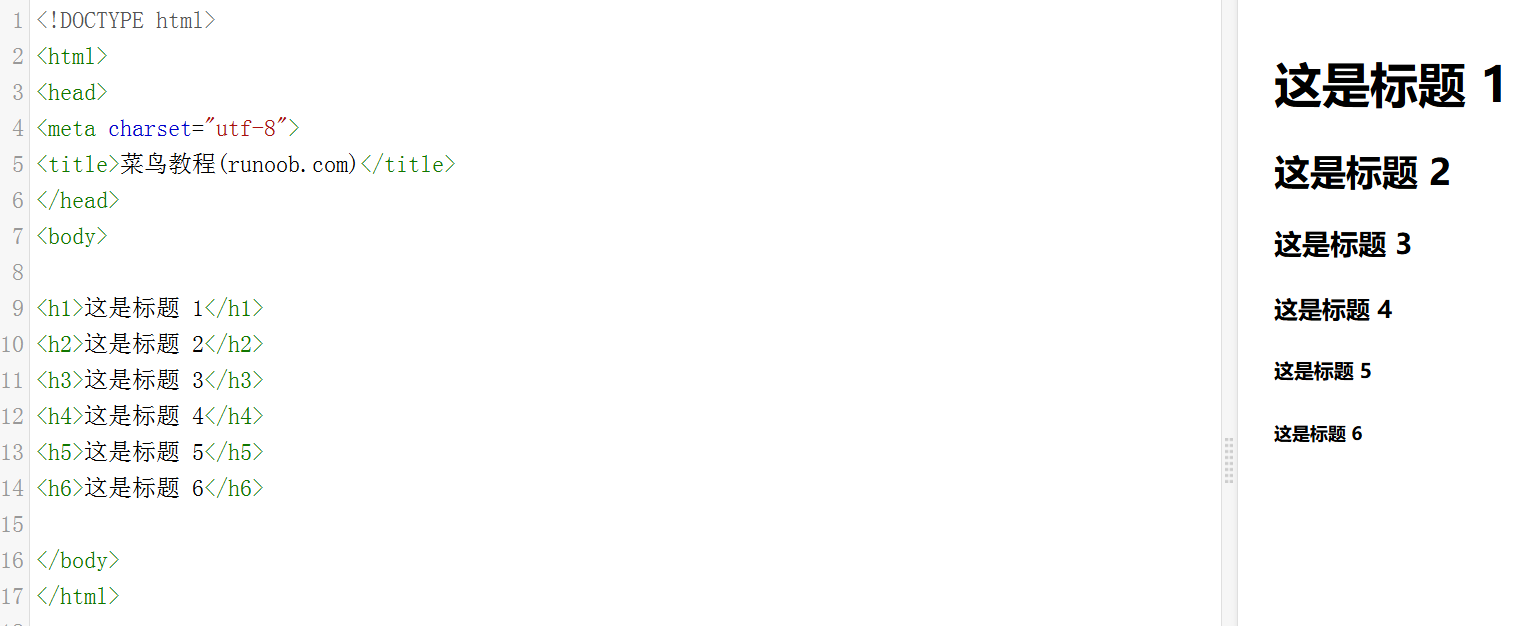
HTML 标题
HTML 标题(Heading)是通过<h1> - <h6>(从大到小) 标签来定义的。

注释: 浏览器会自动地在标题的前后添加空行。
HTML 水平线
标签在 HTML 页面中创建水平线。 **hr 元素可用于分隔内容**。
这是一个段落。
这是一个段落。
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
HTML 段落
HTML 段落是通过标签 <p> 来定义的。
注意:浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)
HTML 折行
如果您希望在不产生一个新段落的情况下进行换行(新行),请使用**<br>** 元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
注意:无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。
HTML 文本格式化
注:如果有2个 <br> 第一个为换行,第二个为空行
预格式:用于在显示时保留原始的排版和空格<pre>
将文字倒序
<bdo>标签用于显式控制文本的显示方向
dir 属性:
ltr(left-to-right):强制从左到右显示内容。rtl(right-to-left):强制从右到左显示内容。
1 | <bdo dir="rtl">该段落文字从右到左显示。</bdo> |
地址
Written by Jon Doe.<br>
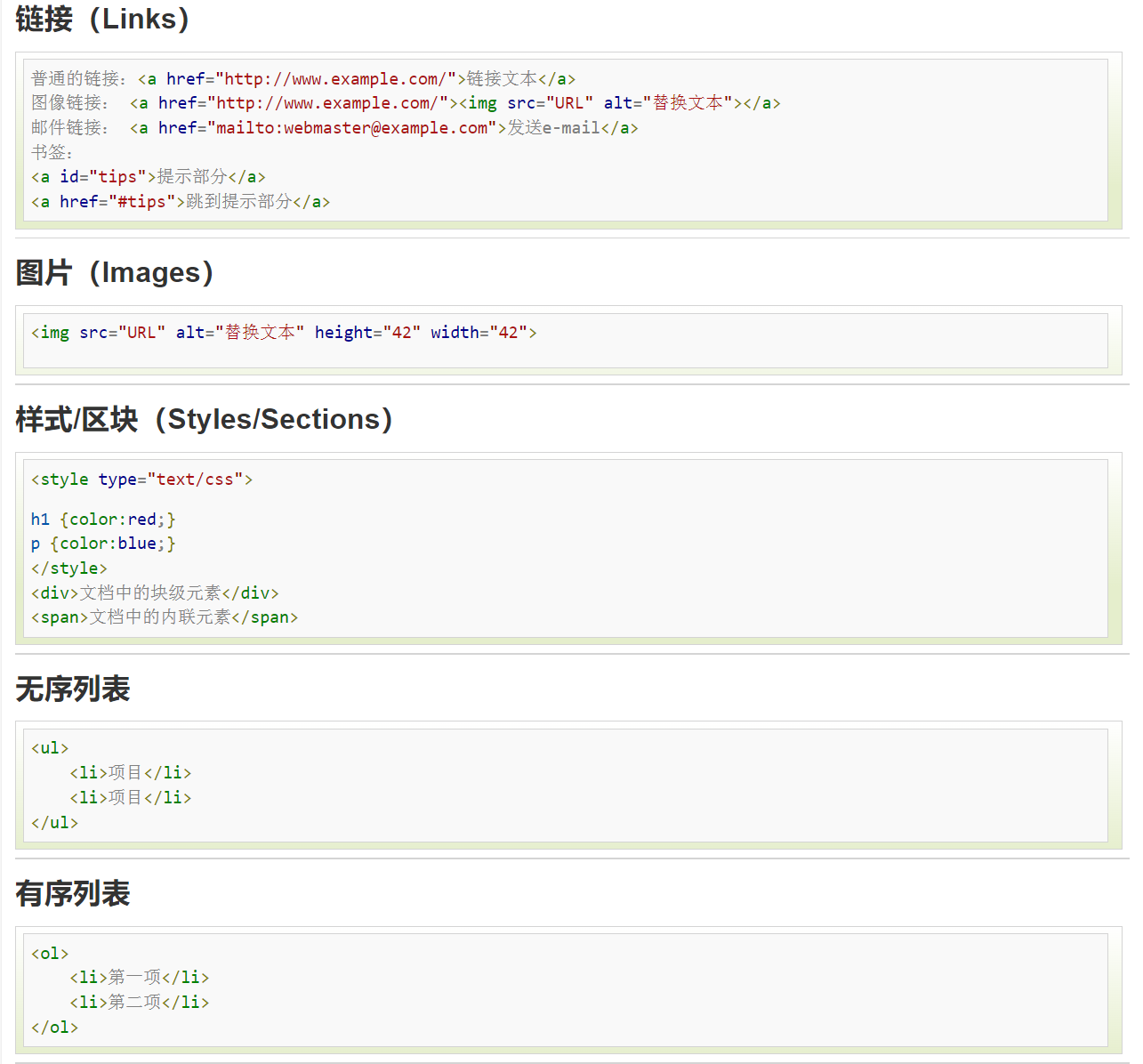
HTML 链接
HTML 链接是通过标签 <a> 来定义的。
在 href 属性中指定链接的地址。
链接语法
href:指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。
target(可选):指定链接如何在浏览器中打开。常见的值包括 _blank(在新标签或窗口中打开链接)和 _self(在当前标签或窗口中打开链接)。
title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。
rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。
文本链接:最常见的链接类型是文本链接,它使用 <a> 元素将一段文本转化为可点击的链接,例如:
1 | <a href="https://www.example.com">访问示例网站</a> |
没有下划线的链接:
图像链接:您还可以使用图像作为链接。在这种情况下,<a> 元素包围着 <img> 元素。例如:
1 | <a href="https://www.example.com"> |
锚点链接:除了链接到其他网页外,您还可以在同一页面内创建内部链接,这称为锚点链接。要创建锚点链接,需要在目标位置使用 <a> 元素定义一个标记,并使用#符号引用该标记。例如:
1 | <a href="#section2">跳转到第二部分</a> |
下载链接:如果您希望链接用于下载文件而不是导航到另一个网页,可以使用 download 属性。例如:
1 | <a href="document.pdf" download>下载文档</a> |
属性
target
使用 target 属性,你可以定义被链接的文档在何处显示。
在窗口上下文中,“top”指的是最顶层的窗口,而“self”是指当前的窗口或框架。使用target="_top"会让链接在整个浏览器窗口中打开,而target="_self"则在当前的窗口或框架中打开。
在本窗口(当前框架)打开
1 | <a href="https://www.runoob.com/" target="_self">访问菜鸟教程!</a> |
在本窗口(窗口主框架)打开
1 | <a href="https://www.runoob.com/" target="_top">访问菜鸟教程!</a> |
在新窗口打开
1 | <a href="https://www.runoob.com/" target="_blank">访问菜鸟教程!</a> |
邮箱链接(mailto链接)
1 | <a href="mailto:someone@example.com?subject=邮件主题&body=邮件内容">发送邮件</a> |
mailto:someone@example.com 是收件人的邮箱地址。
subject=邮件主题 是邮件的主题。
body=邮件内容 是邮件的正文内容。
id
id 属性可用于创建一个 HTML 文档书签。
提示: 书签不会以任何特殊方式显示,即在 HTML 页面中是不显示的,所以对于读者来说是隐藏的。
实例
在本页面中创建一个链接到”有用的提示部分
在HTML文档中插入ID
1 | <a href="#tips">访问有用的提示部分</a> |
1 | <a id="tips">有用的提示部分</a> |
在另一个页面创建一个链接到”有用的提示部分
1 | <a href="https://www.runoob.com/html/html-links.html#tips">访问有用的提示部分</a> |
HTML 图像

图像标签( <img>)和源属性(Src)
在 HTML 中,图像由<img> 标签定义,<img> 是空标签,它只包含属性,没有闭合标签。
要在页面上显示图像,你需要使用源属性(src) “source”,其的值是图像的 URL 地址(URL 指存储图像的位置。如果名为 “pulpit.jpg” 的图像位于 www.runoob.com 的 images 目录中,那么其 URL 为 http://www.runoob.com/images/pulpit.jpg。)
Alt属性
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的
图像的高度与宽度
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度
创建图像映射
带有可供点击区域的图像地图。其中的每个区域都是一个超级链接。
解释:
1.map
每个 area 元素可以有以下属性:
**shape**:定义区域的形状,可以是 rect(矩形)、circle(圆形)、poly(多边形)或 default(默认区域)。
**coords**:定义区域的坐标,取决于区域的形状。
**href**:定义当用户点击这个区域时将导航到的 URL。
**alt**:提供区域的替代文本,有助于无障碍访问。
**target**:指定链接打开的目标窗口或框架。
2.coords 属性用于定义一个区域(通常是图像地图中的热点区域)的坐标。图像地图允许你将一个图像分割成多个可点击的区域,每个区域都链接到不同的 URL 或触发不同的动作。
coords 属性的值是一个由数字组成的字符串,数字之间用逗号分隔。这些数字代表热点区域的坐标。对于不同的 shape 值,coords 属性的格式会有所不同:
**rect**:左上角的 x 和 y 坐标,右下角的 x 和 y 坐标。
**circle**:圆心的 x 和 y 坐标,然后是半径。
**poly**:多边形每个顶点的 x 和 y 坐标,顶点坐标依次排列。
HTML头部
在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>
**<title>**元素(title)
标签定义了不同文档的标题,在 HTML/XHTML 文档中是必需的,
定义了浏览器工具栏的标题
显示在收藏夹中的标题
显示在搜索引擎结果页面的标题
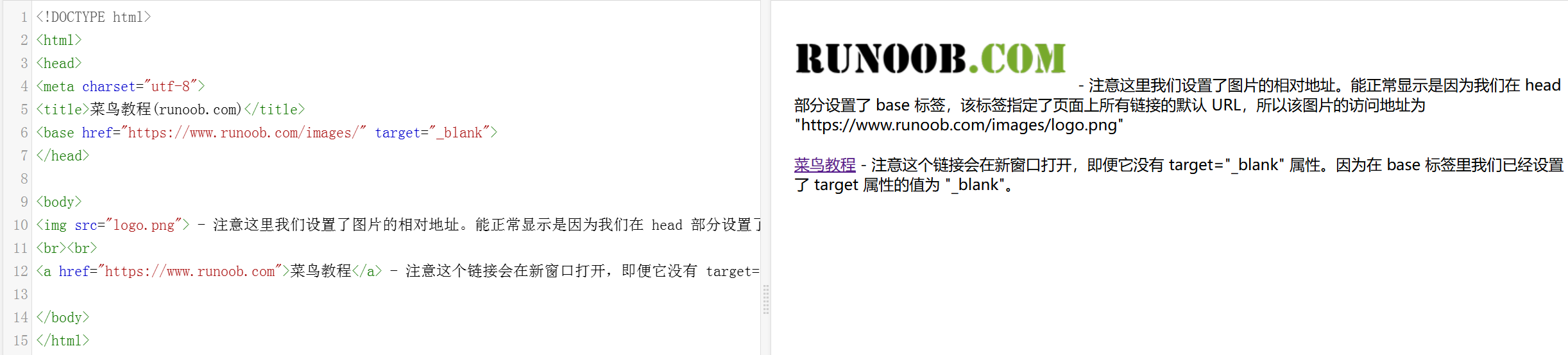
<base>元素(base)
描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
<link> 元素(link)
标签定义了文档与外部资源之间的关系,通常用于链接到样式表
1 | <head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head> |
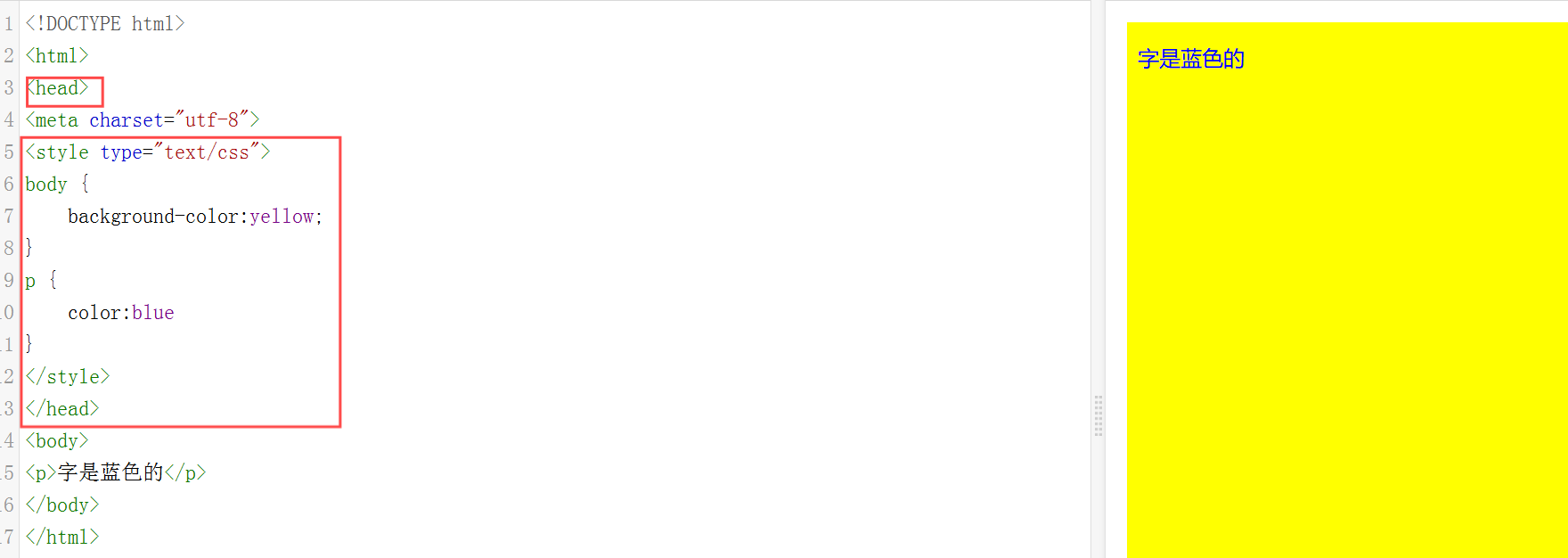
<style> 元素(style)
定义了HTML文档的样式文件引用地址,在<style> 元素中也可以直接添加样式来渲染 HTML 文档:
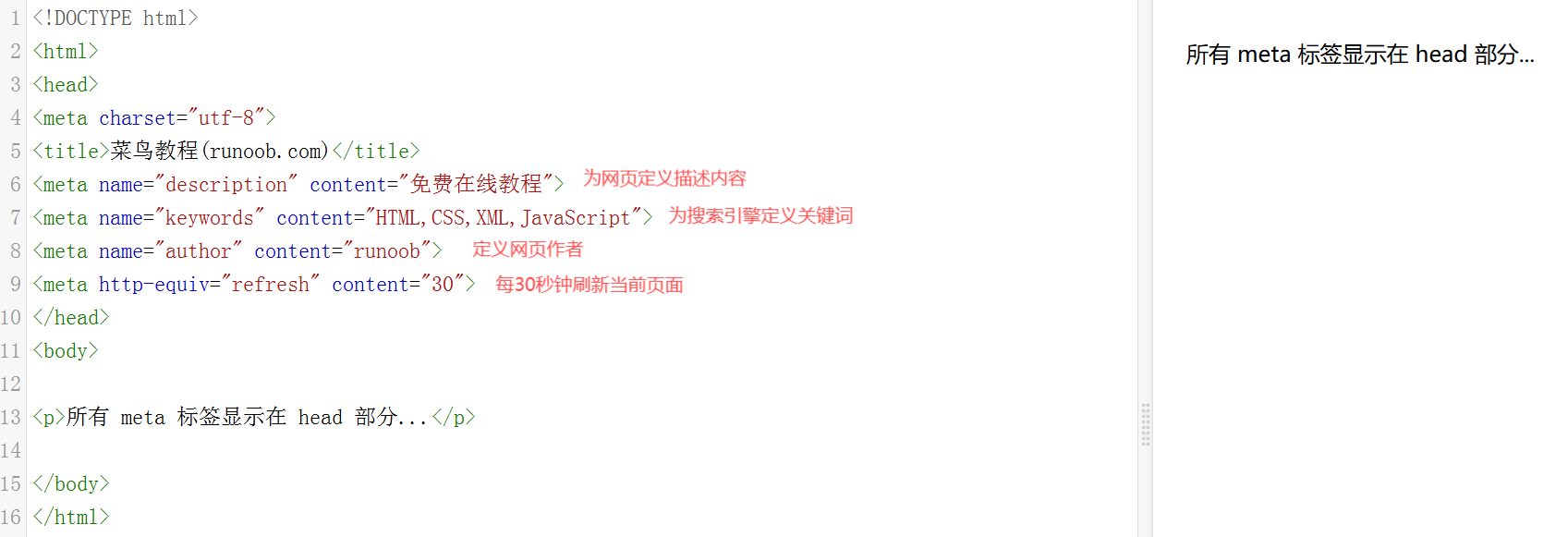
<meta> 元素(meta)
META 元素(一般放在<head>)用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据(元数据也不显示在页面上,但会被浏览器解析)元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务
<script> 元素(script)
用于加载脚本文件,如: JavaScript
HTML CSS
CSS 可以通过以下方式添加到HTML中:
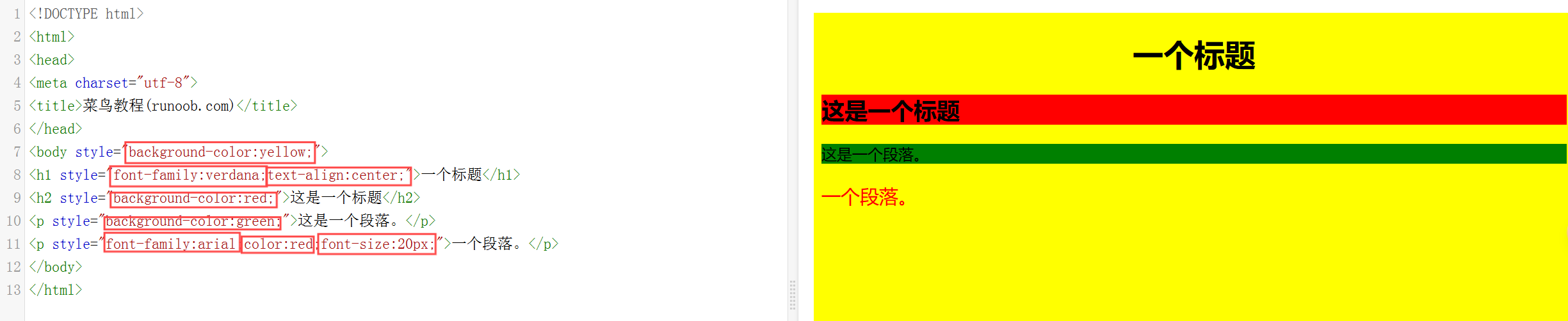
内联样式- 在HTML元素中使用”style” 属性
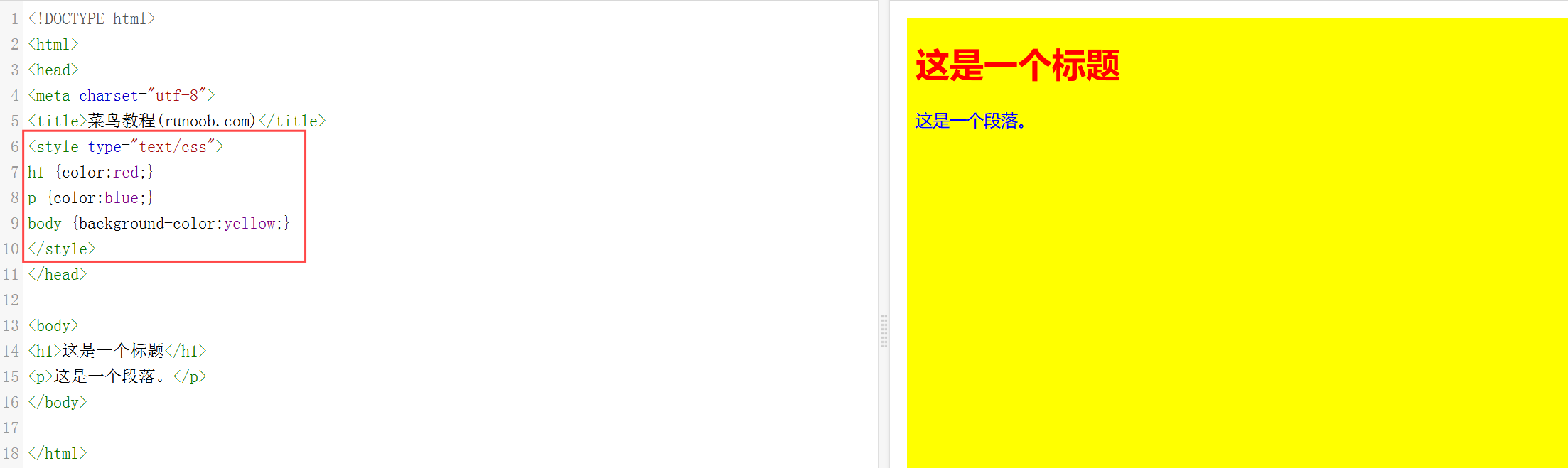
内部样式表 -在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
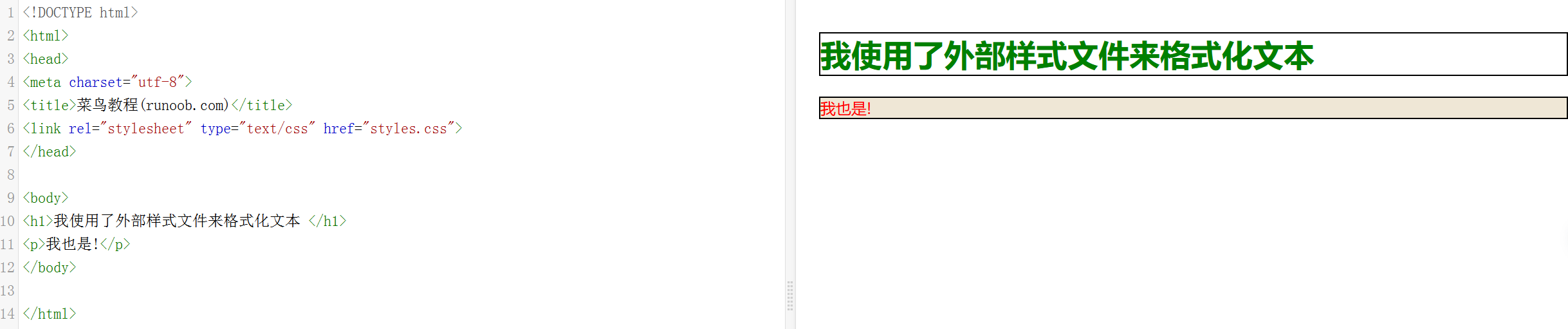
外部引用 - 使用外部 CSS 文件
内联样式
background-color(背景色属性)定义一个元素的背景颜色
font-family(字体),color(颜色),和font-size(字体大小)属性定义字体的样式
text-align(文字对齐)属性指定文本的水平与垂直对齐方式
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表
外部样式表
当样式需要被应用到很多页面的时候,使用外部样式表,可以通过更改一个文件来改变整个站点的外观。
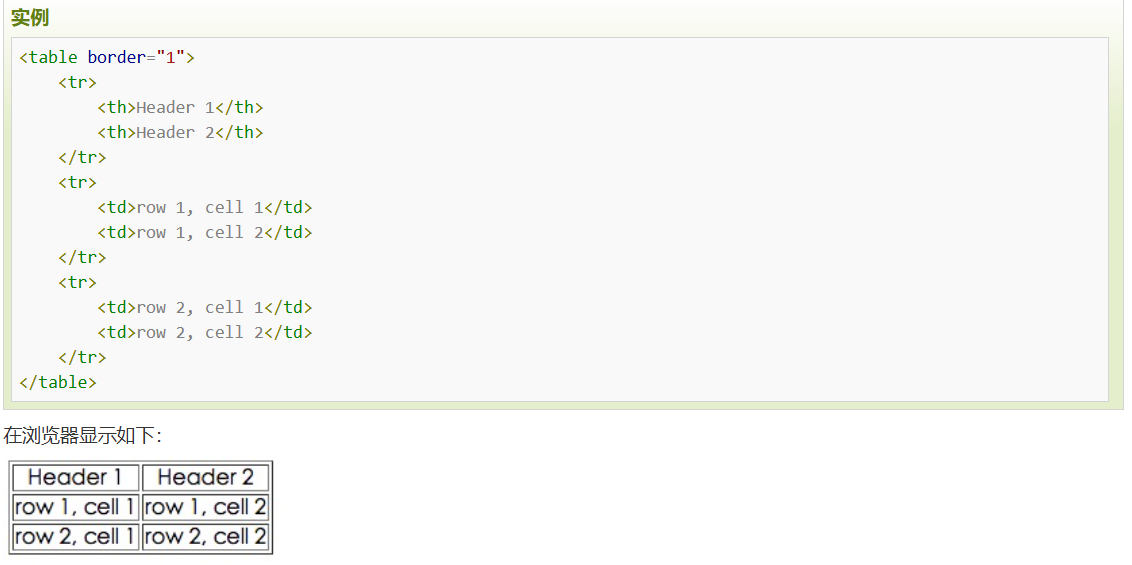
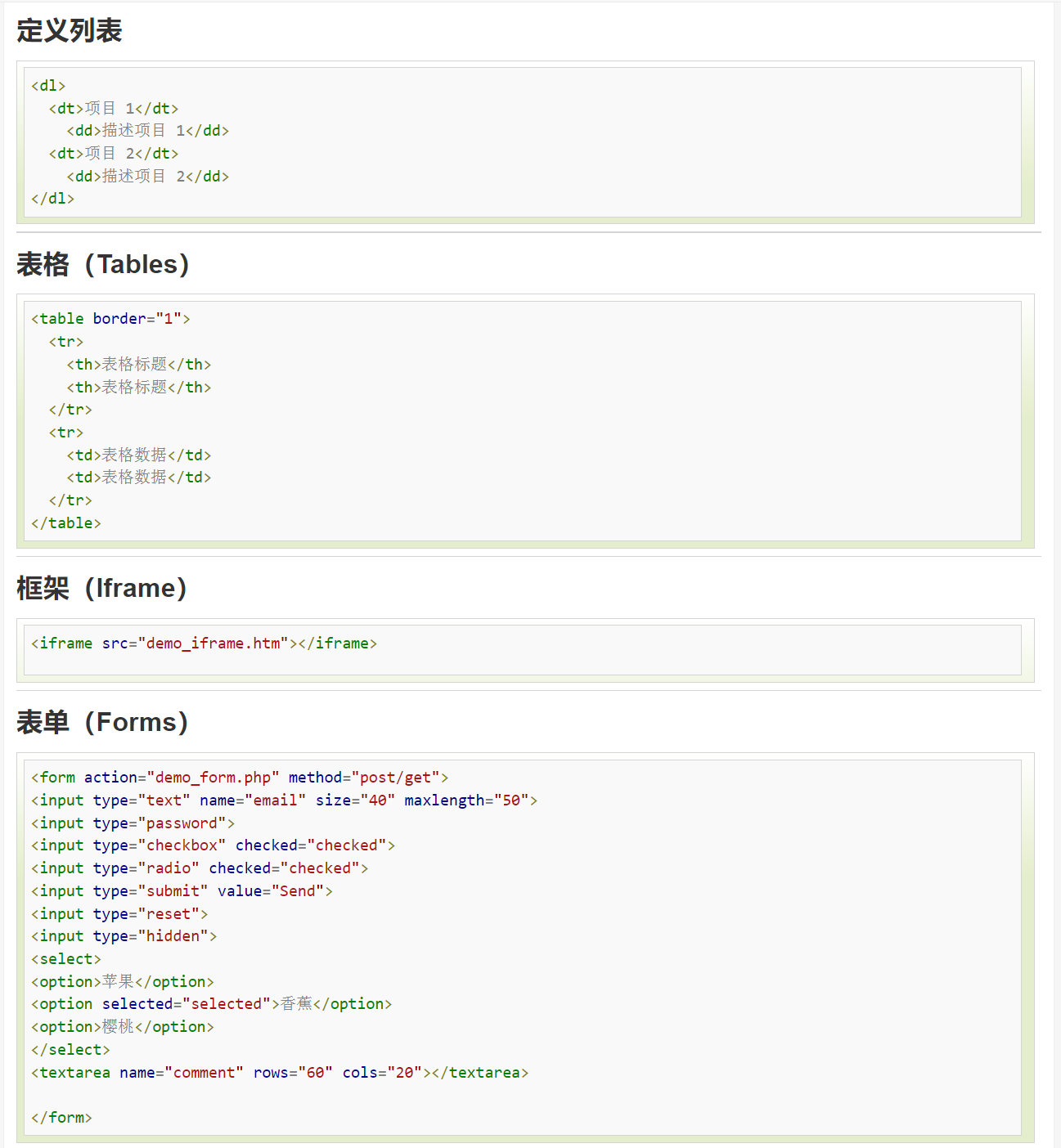
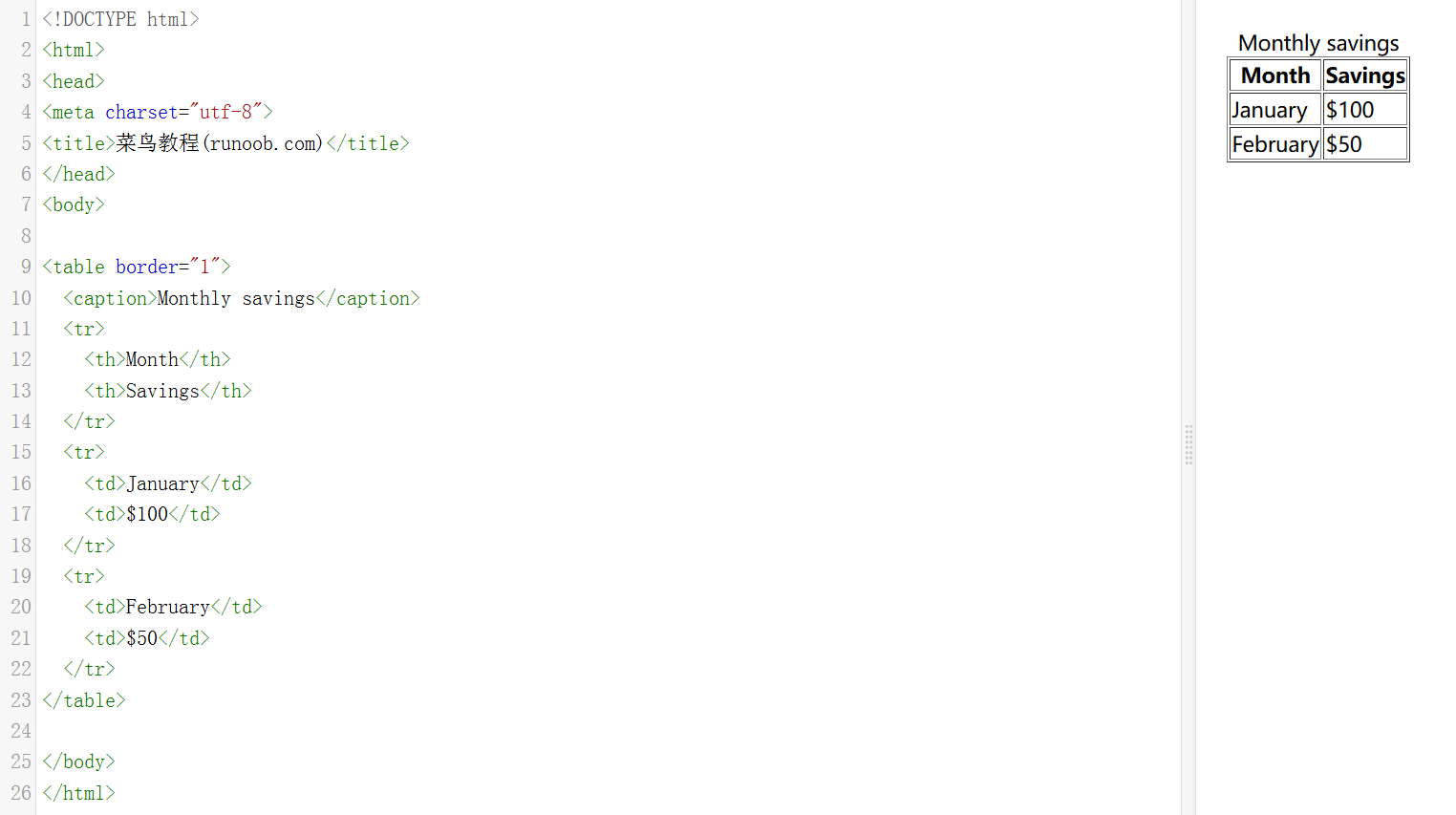
HTML表格
由 <table> 标签来定义。是一种用于展示结构化数据的标记语言元素。
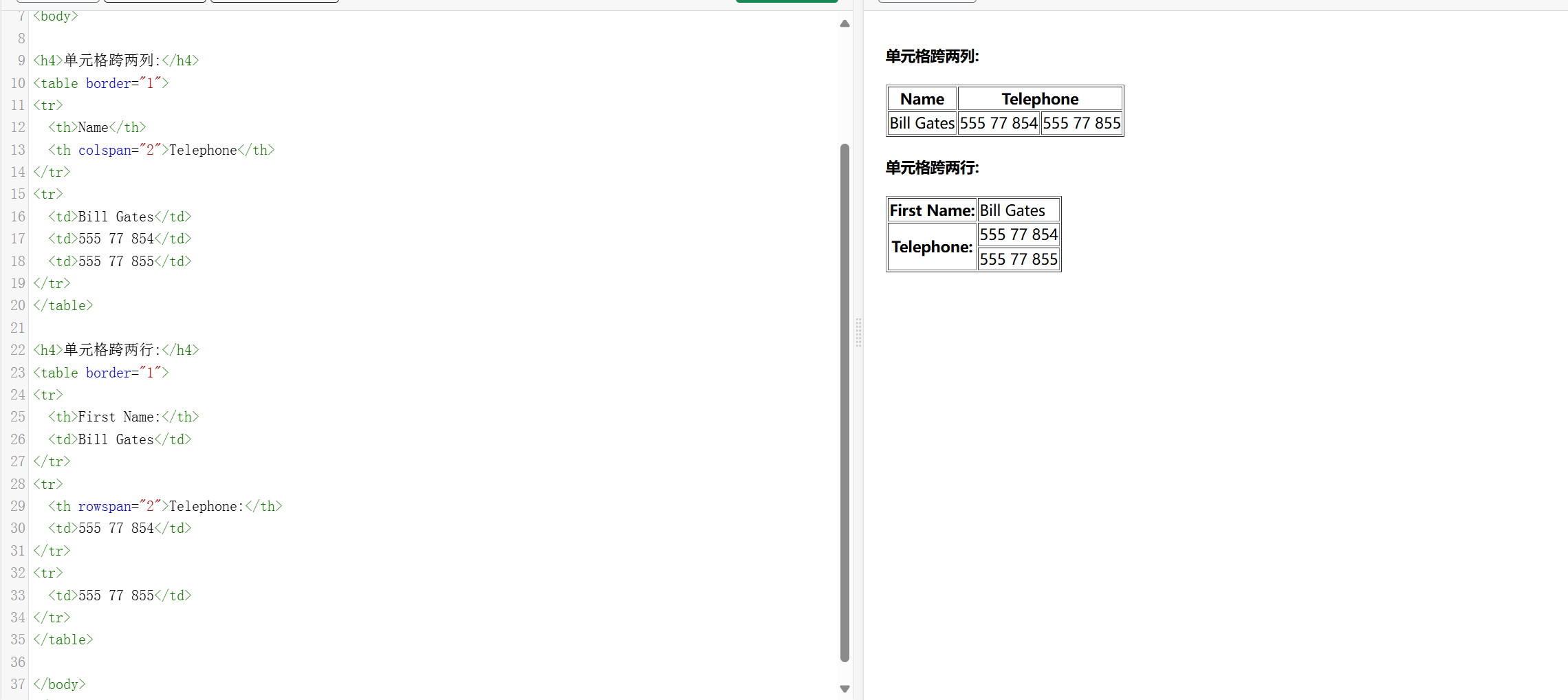
tr:tr 是 table row 的缩写,表示表格的一行。
td:td 是 table data 的缩写,表示表格的数据单元格(每行被分割为若干单元格)
th:th 是 table header的缩写,表示表格的表头单元格。
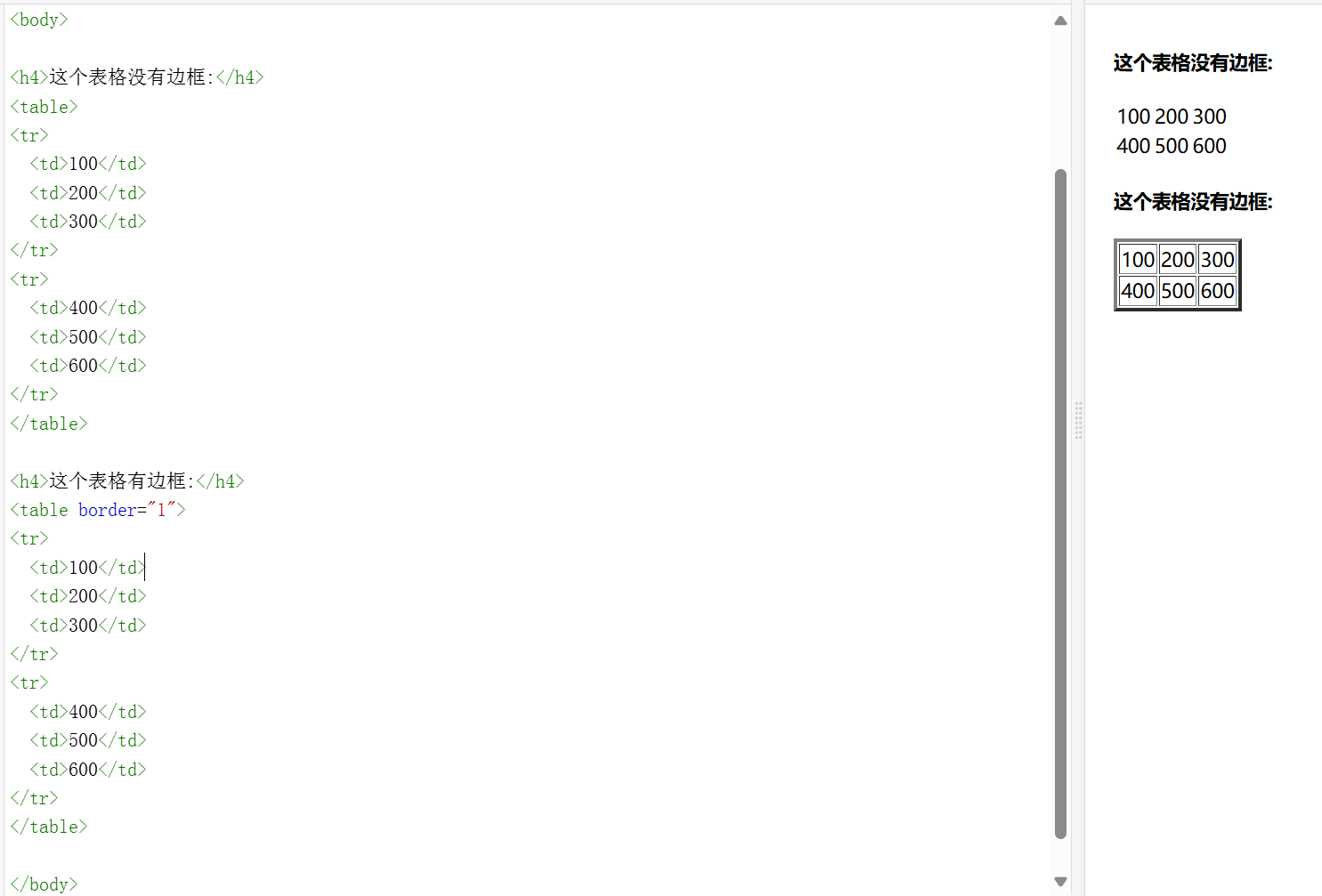
如果不定义边框属性,表格将不显示边框<table border="0">
<tfoot > 可用于在表格的底部定义摘要、统计信息等内容。 <caption > 可用于为整个表格定义标题。

cellspacing=”10”==单元格间距=”10”
cellpadding=”10”==单元格边距=“10”
HTML 列表
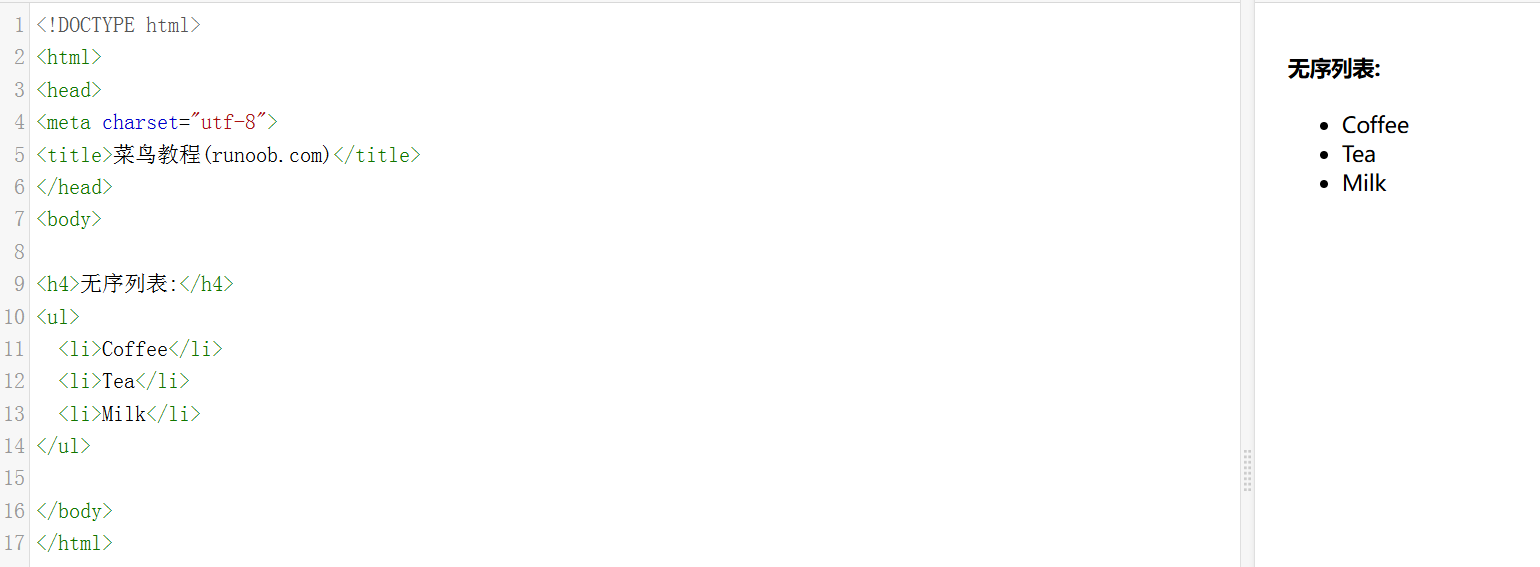
HTML无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用 <ul> 标签定义,表示项目之间没有顺序关系。列表项用 <li> 标签表示
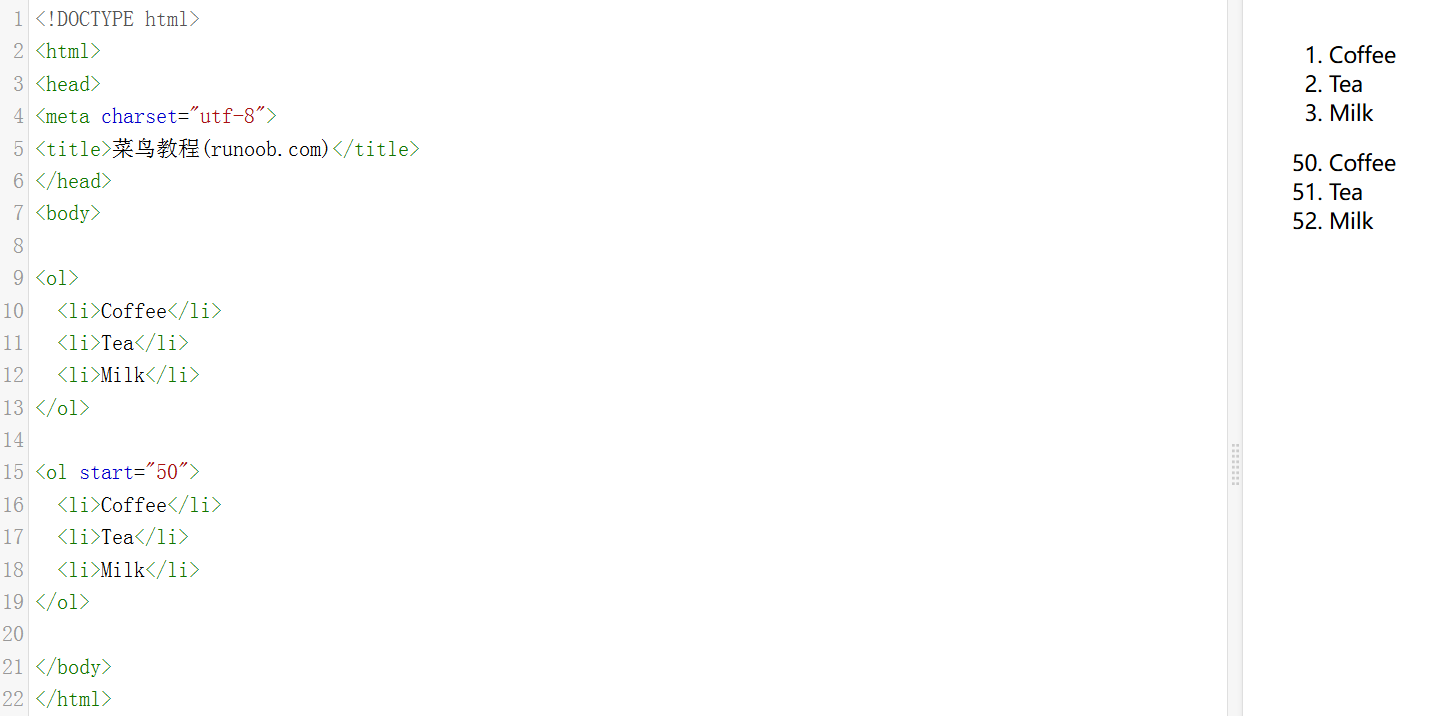
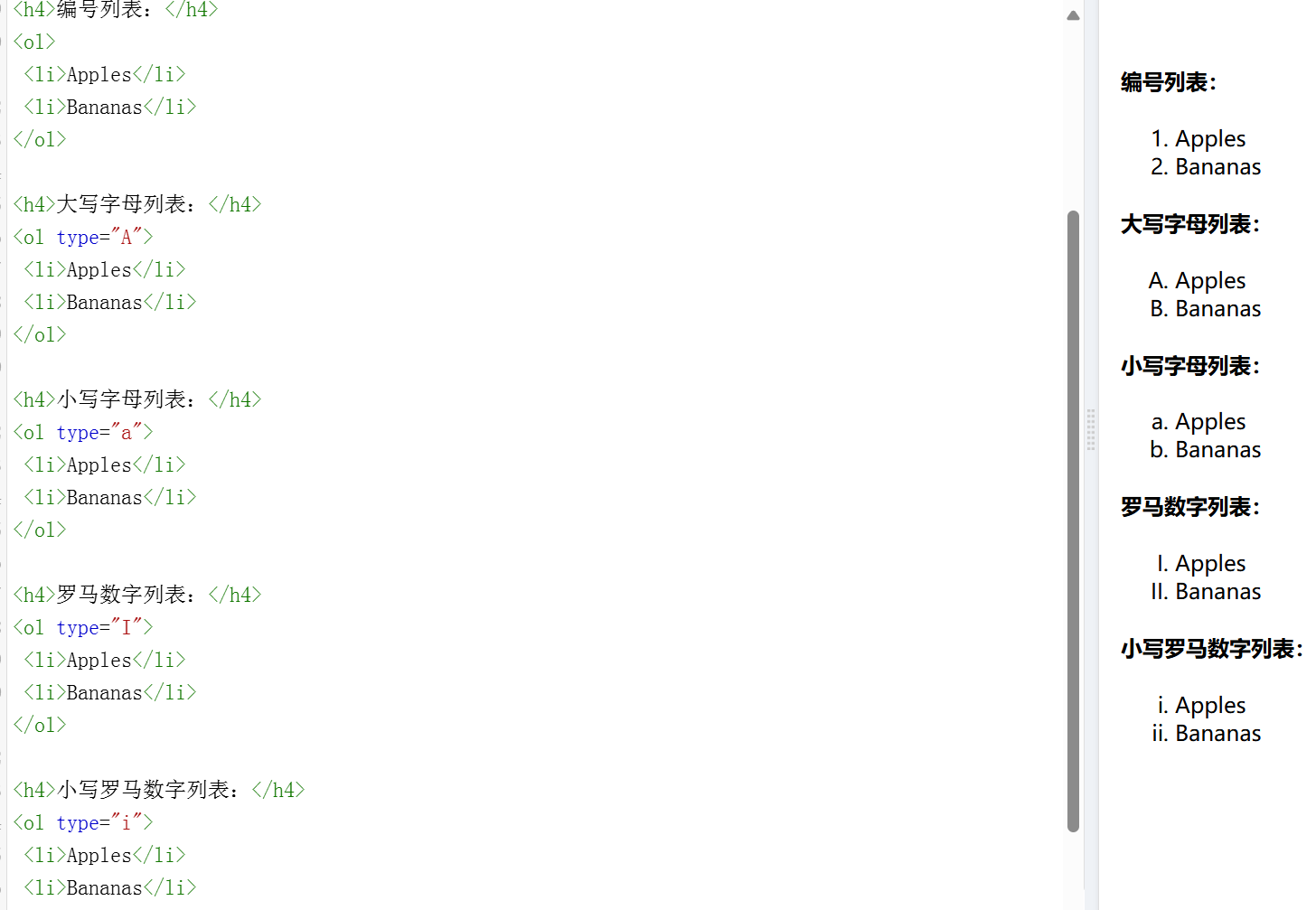
HTML 有序列表
列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
列表项使用数字来标记。
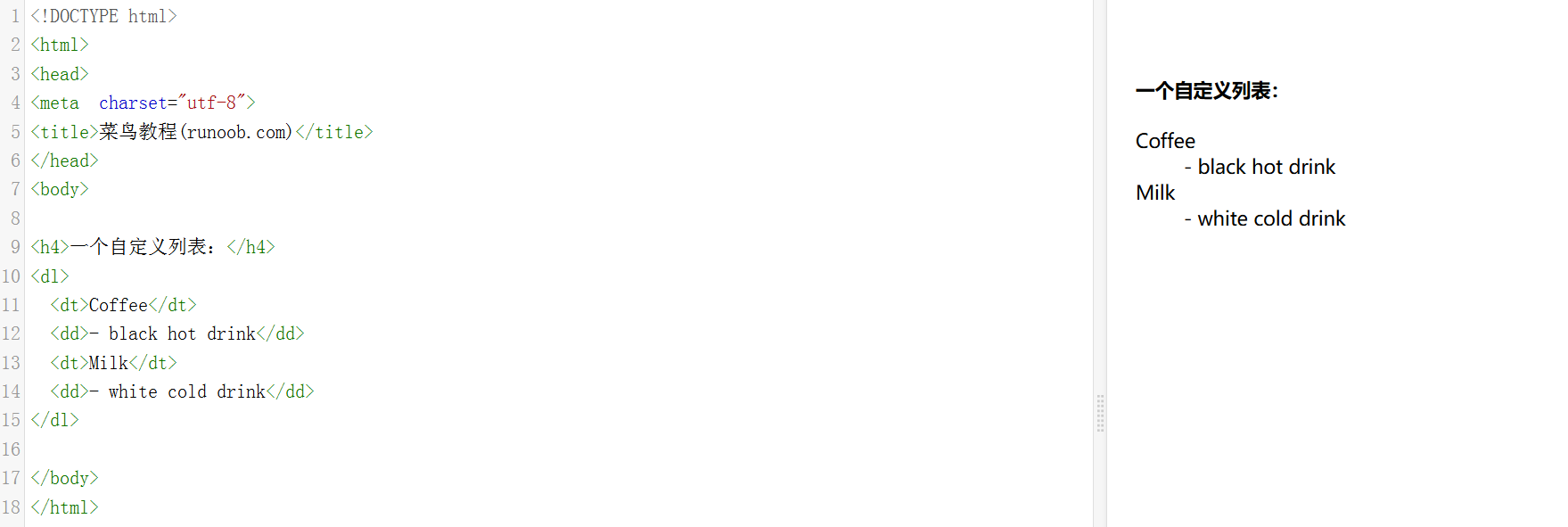
HTML 自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
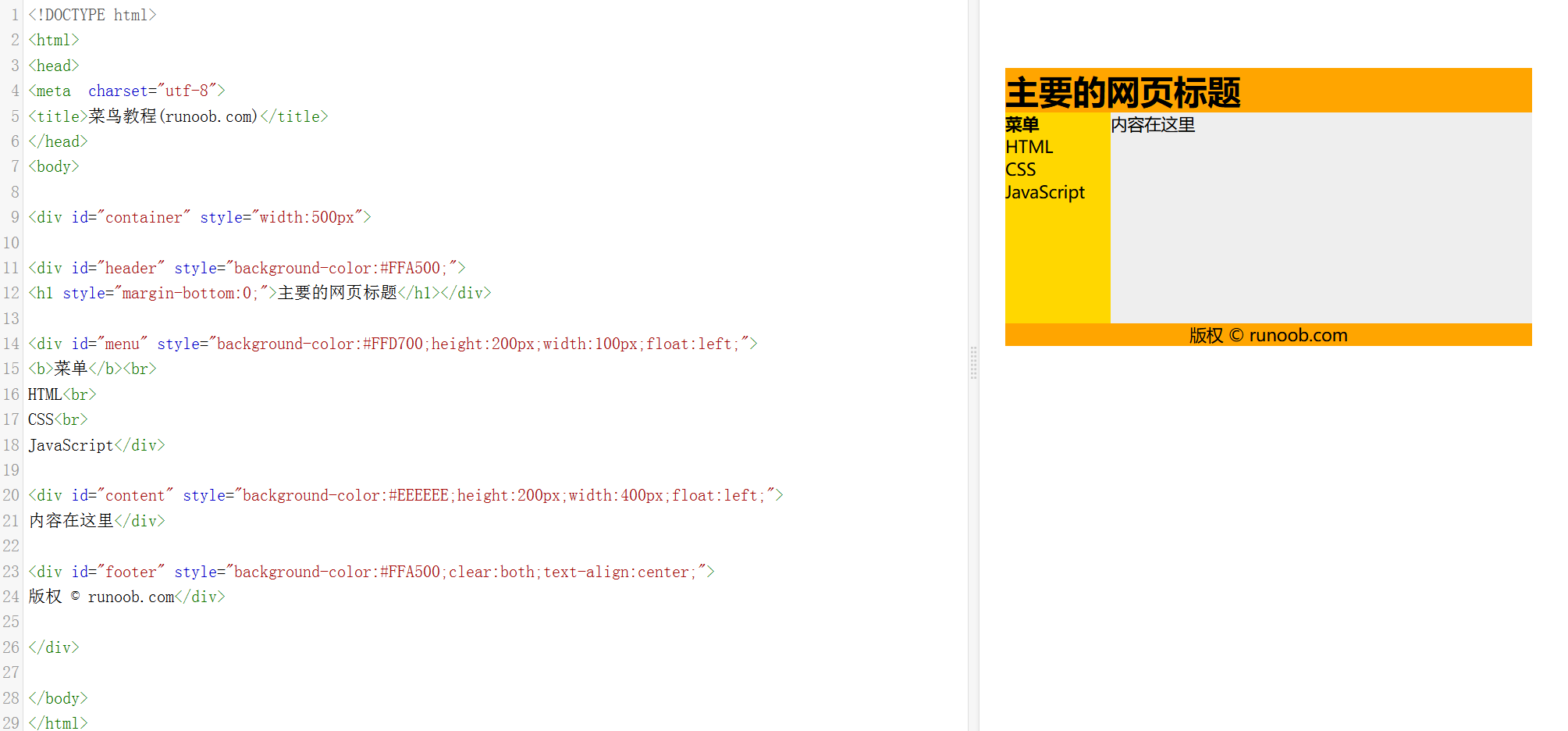
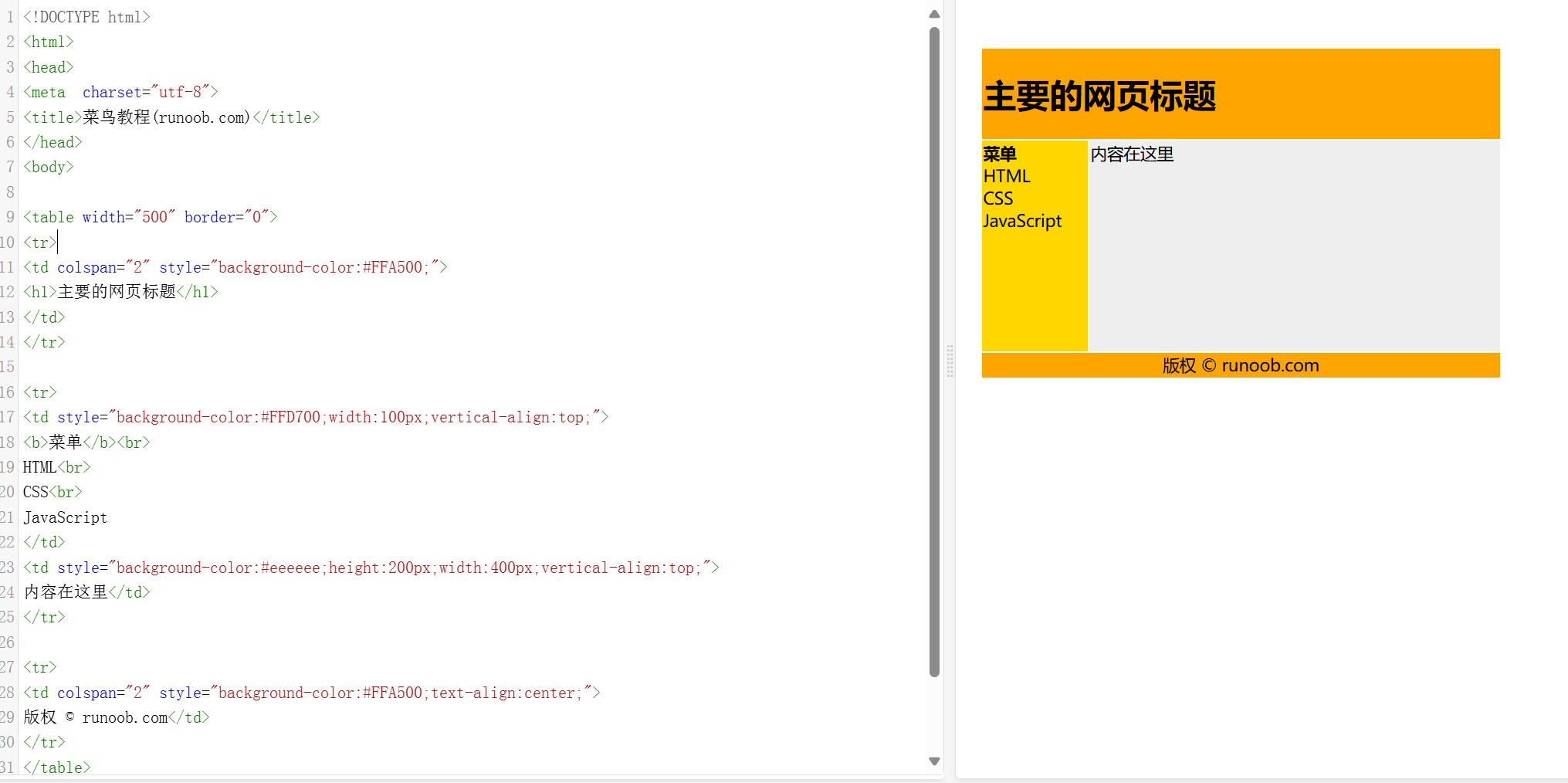
HTML 布局
使用<div> 元素
使用表格
HTML表单
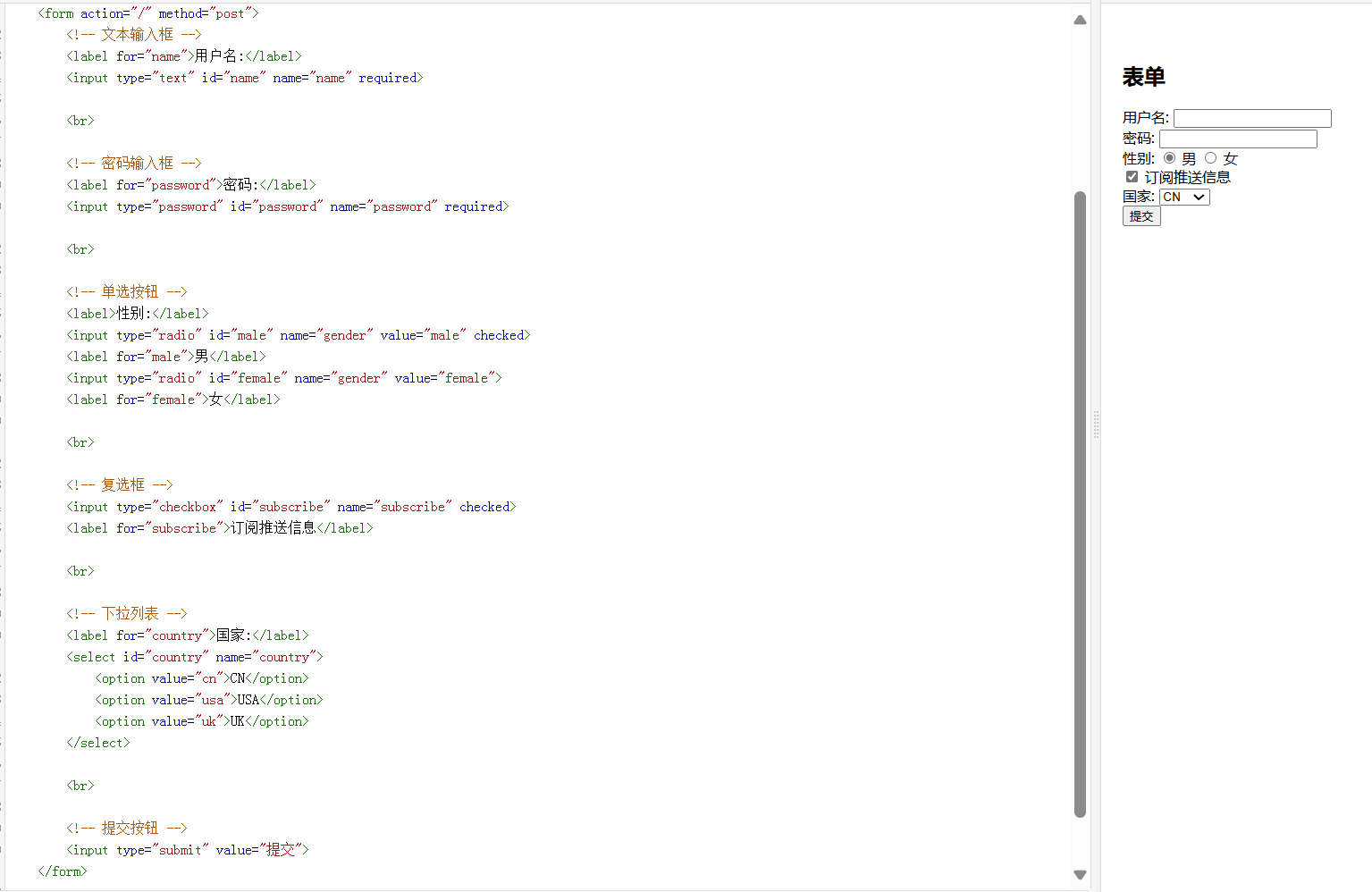
HTML 表单用于收集用户的输入信息,如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
<form> 元素用于创建表单
action 属性定义了表单数据提交的目标 URL
method 属性定义了提交数据的 HTTP 方法(这里使用的是 “post”)。
<label> 元素用于为表单元素添加标签,提高可访问性。
<input> 元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。
type 属性定义了输入框的类型,
id 属性为 HTML 元素分配唯一标识符,用于关联 <label> 元素,id 则仅用于前端操作。一个页面中每个 id 必须唯一,通过 JavaScript 或 CSS 可以快速定位特定元素
class 属性为 HTML 元素分配一个或多个类名,用于分组和样式控制
name 属性用于标识表单字段,是表单提交的关键,
value 用于为表单字段设置默认值/当前值当用户提交表单时,value 的值将作为该字段的值被发送到服务器
value 和 name 通常是同时使用的,name 指定字段的名称(键名),value 指定字段的值。
<select> 元素用于创建下拉列表,而 <option> 元素用于定义下拉列表中的选项。
required指定此输入框为必填字段。
输入类型
文本输入 (
<input type="text">): 允许用户输入文本。1
<input type="text" name="username" placeholder="Enter your username">
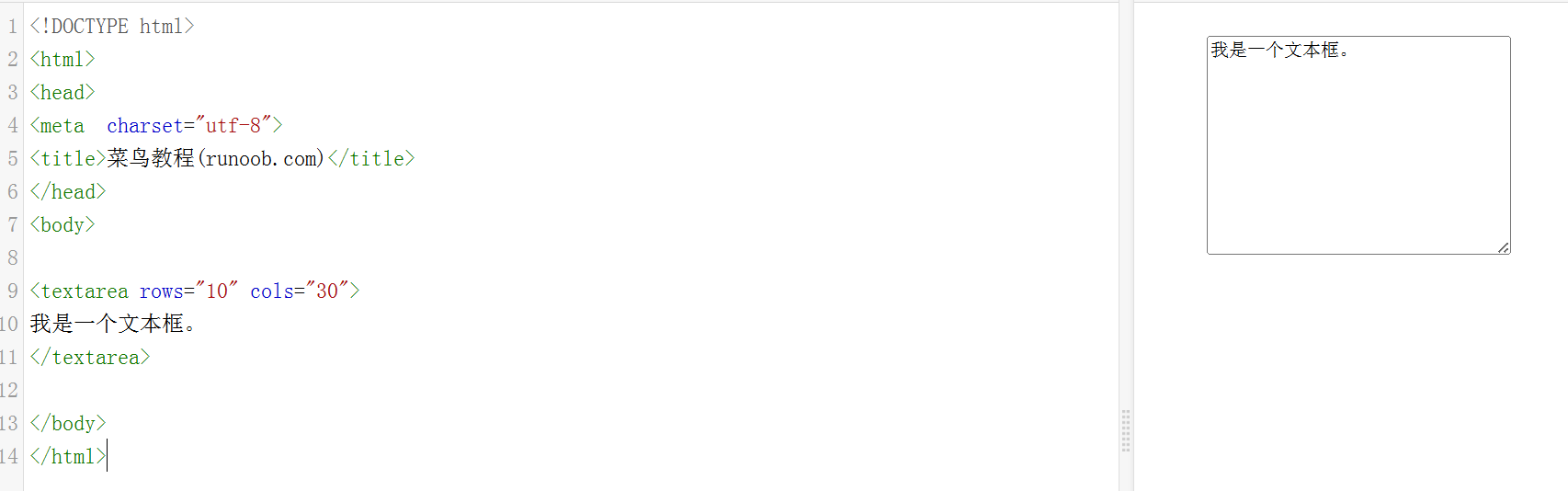
placeholder提供输入提示,不会作为字段的实际值提交到服务器。附:文本域(拉右下角可移动):用户可在文本域中写入文本。可写入字符的字数不受限制。
密码输入 (
<input type="password">): 用于输入密码,输入内容会显示为点或星号。1
<input type="password" name="password" placeholder="Enter your password">
电子邮件输入 (
<input type="email">): 用于输入电子邮件地址,会自动验证电子邮件格式。1
<input type="email" name="email" placeholder="Enter your email">
数字输入 (
<input type="number">): 用于输入数字,可以包括小数点和负数。1
<input type="number" name="age" placeholder="Your age">
搜索框 (
<input type="search">): 用于搜索,通常会显示为一个搜索框。1
<input type="search" name="search" placeholder="Search...">
单选按钮 (
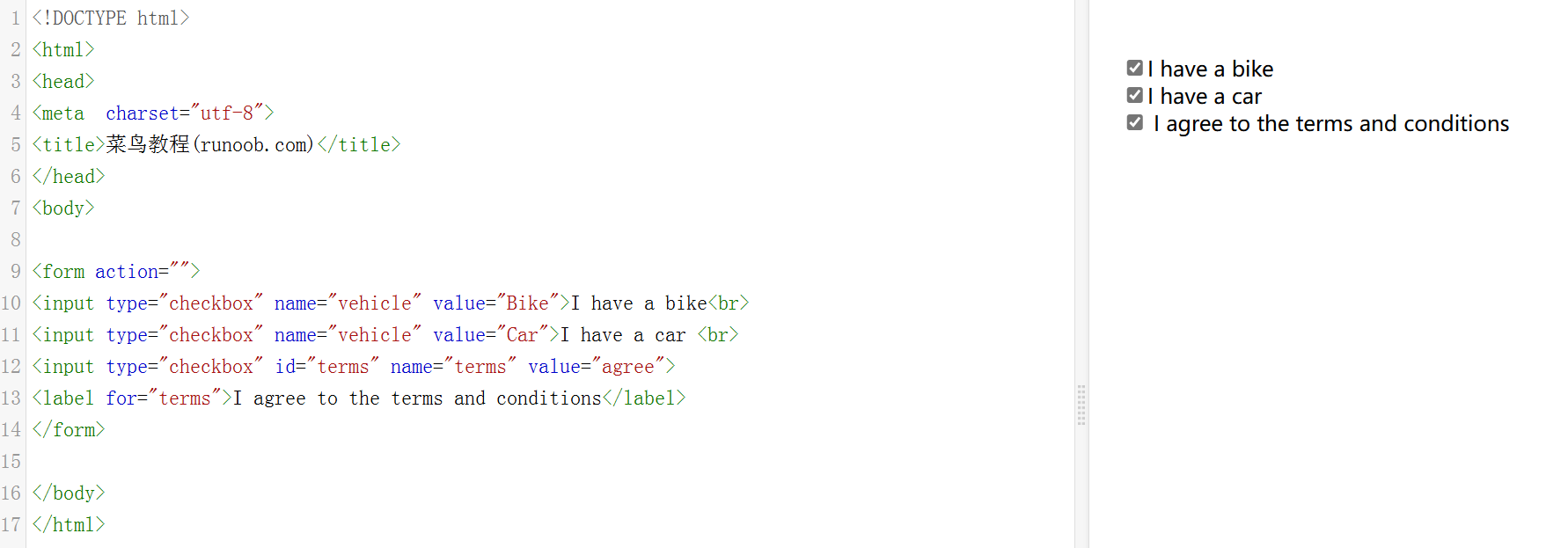
<input type="radio">): 允许用户在一组选项中选择一个。复选框 (
<input type="checkbox">): 允许用户选择多个选项。下拉列表下拉列表框是一个可选列表。
如果预选a,则
<option value="a" selected>a</option>提交按钮 (
<input type="submit">): 提交表单数据。1
<input type="submit" value="Submit">
重置按钮 (
<input type="reset">): 重置表单输入字段为初始值。1
<input type="reset" value="Reset">
隐藏输入 (
<input type="hidden">): 用于隐藏数据,用户不可见。1
<input type="hidden" name="hiddenField" value="hiddenValue">
文件上传 (
<input type="file">): 允许用户上传文件。1
<input type="file" name="fileUpload">
按钮 (
<input type="button">): 创建一个可点击的按钮,但不会提交表单。1
<input type="button" value="Click Me">
颜色选择器 (
<input type="color">): 允许用户选择颜色。1
<input type="color" name="favcolor" value="#ff0000">
日期选择器 (
<input type="date">): 允许用户选择日期。1
<input type="date" name="birthday">
时间选择器 (
<input type="time">): 允许用户选择时间。1
<input type="time" name="time">
日期和时间选择器 (
<input type="datetime-local">): 允许用户选择日期和时间。1
<input type="datetime-local" name="eventtime">
月选择器 (
<input type="month">): 允许用户选择月份和年份。1
<input type="month" name="birthdate">
周选择器 (
<input type="week">): 允许用户选择一周。1
<input type="week" name="week">
这些输入元素可以包含在 <form> 元素中,并且可以通过 <form> 元素的 action 属性指定提交数据的 URL,通过 method 属性指定提交数据的方式(通常是 GET 或 POST)。
1 | <form action="/submit-form" method="post"> |
在这个例子中,当用户填写用户名并点击提交按钮时,表单数据将通过 POST 方法发送到 /submit-form URL。
HTML框架
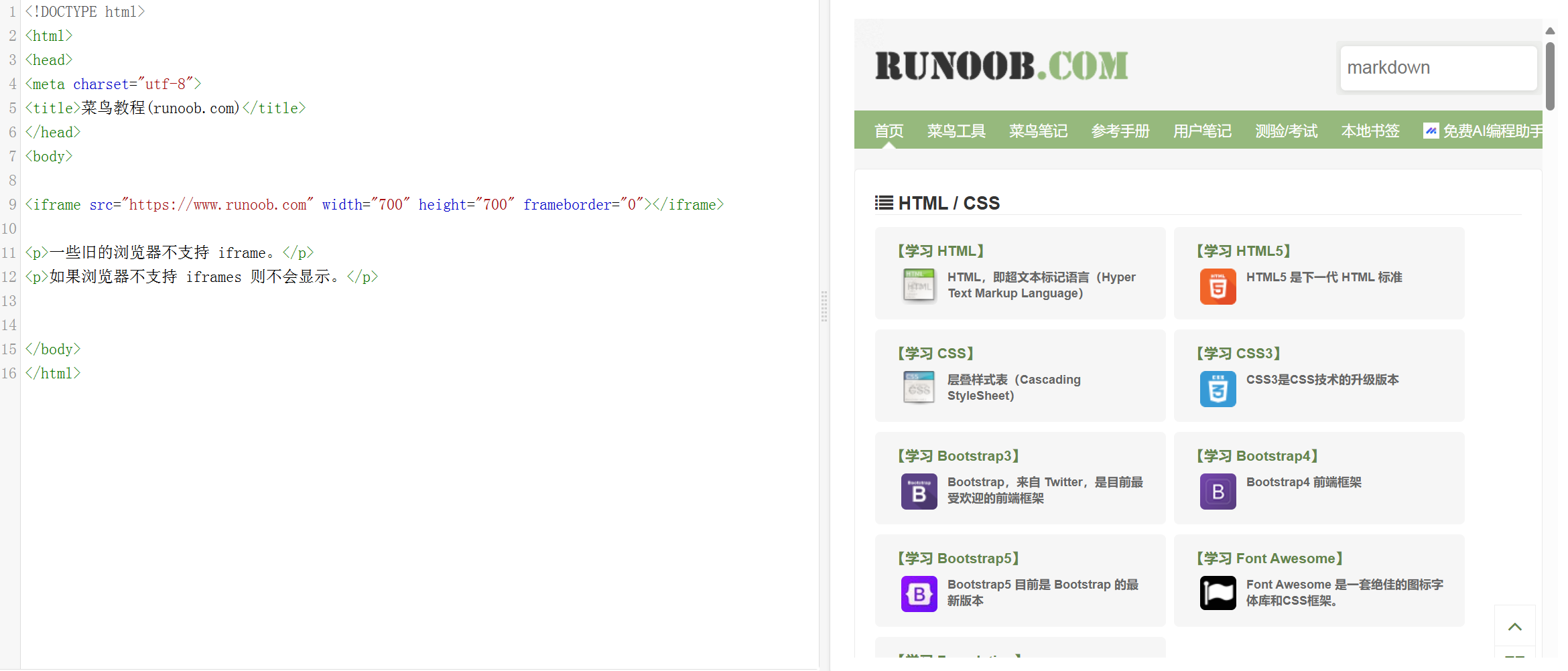
通过使用框架,可以在同一个浏览器窗口中显示不止一个页面。
iframe语法
1 | <iframe src="URL"></iframe> |
iframe作用
设置高度与宽度
移除边框
frameborder 属性定义iframe表示是否显示边框。设置属性值为 “0” 移除iframe的边框
显示目标链接页面
iframe 可以显示一个目标链接的页面
HTML 脚本(JavaScript)
HTML 速查列表
[][HTML 速查列表 | 菜鸟教程 (runoob.com)]https://www.runoob.com/html/html-quicklist.html